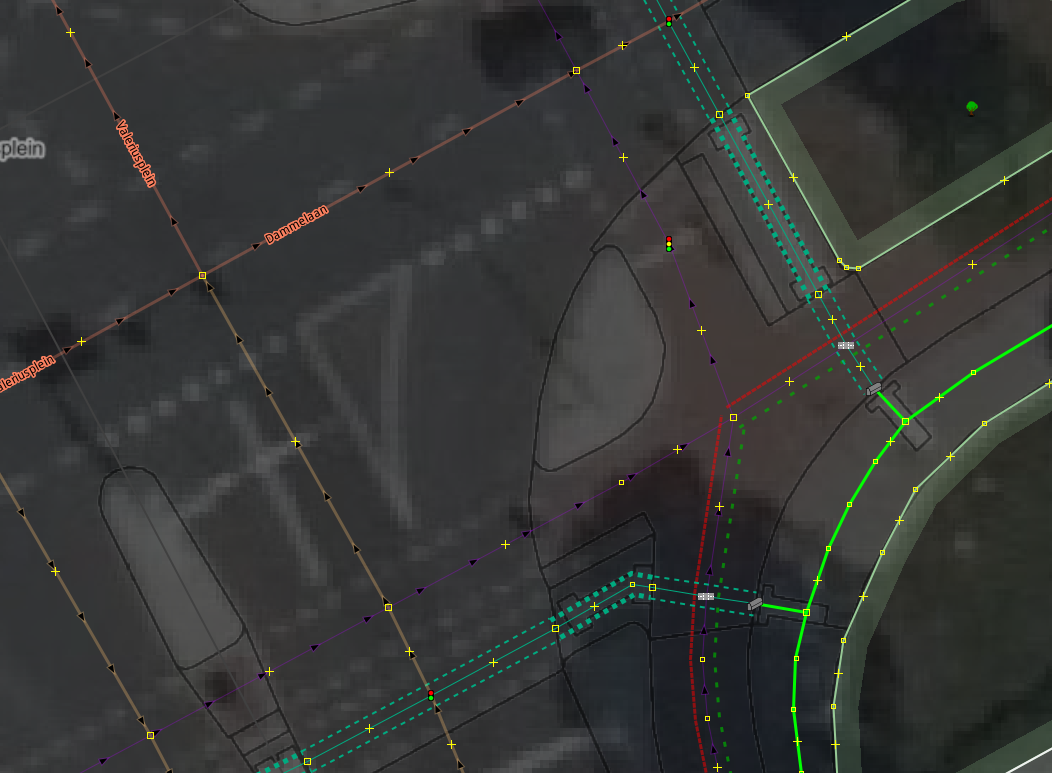
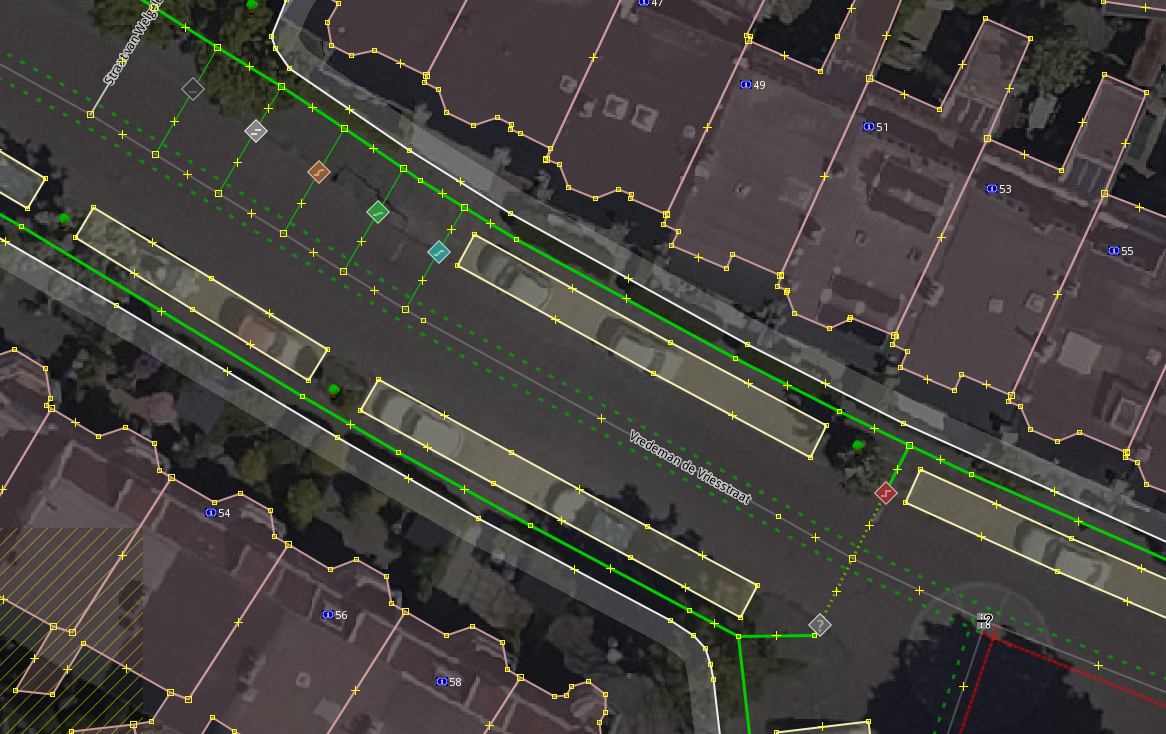
Useful for highlighting pedestrian affairs when mapping. Visualizes the sidewalk, sidewalk:left, and sidewalk:right tags of highways, and renders various highway=footway types specified via footway=* in different patterns.
Ways that do not permit pedestrian use are (optionally) made translucent, making it easy to see that a tag like foot=no or foot=use_sidepath is applied.
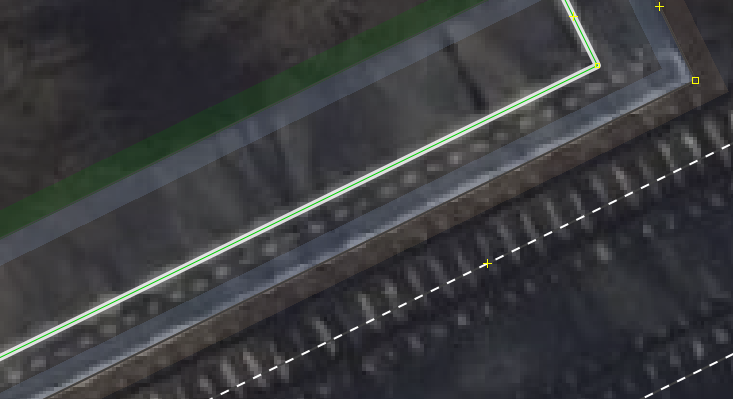
When tactile_paving is set to a value which indicates the presence of tactile paving, a white casing is drawn around the way.
Settings
Some features of this Map Paint Style can be configured, such as the highlighting of ways that are part of hiking/walking routes. You can toggle these settings in JOSM.
Kerbs
When kerb=* is used on a node, an icon representing the value used is shown:
Notes
This style probably misses lots of useful functionality. Please let me know if you want to modify this style (if I don't reply within a reasonable span of time, go ahead and edit this style yourself).
meta { title: "Sidewalks and footways (with knobs on)"; description: "Useful for pedestrian affairs. Visualizes the sidewalk, sidewalk:both, sidewalk:left, and sidewalk:right attribute of highways, and renders various highway=footway types in different patterns. Ways that do not permit pedestrian use are made translucent."; link: "https://wiki.openstreetmap.org/wiki/Key:sidewalk"; icon: "silly-icon.svg"; author: "Jeroen Hoek"; version: "1.16_2023-12-17"; min-josm-version: "17428"; } /* This style is a fork of https://josm.openstreetmap.de/wiki/Styles/Sidewalks Because this style introduces more features than the above I have forked it. If the author of the original is willing the two may be combined in the future. */ meta[lang=de] { title: "Geh- und Fußwege (mit allen Schikanen)"; description: "Praktisch für Fußgängerangelegenheiten. Visualisiert die Tags sidewalk, sidewalk:both, sidewalk:left und sidewalk:right und zeichnet die verschiedenen Arten von highway=footway mit unterschiedlichen Mustern. Straßen die für Fußgänger nicht zugänglich sind werden durchscheinend gemacht." } meta[lang=ja] { title: "歩道とサイドワーク(一切合切版)"; description: "歩行者との関連のあるものに便利です。「sidewalk」と「sidewalk:both」と「sidewalk:left」と「sidewalk:right」というタグの可視化し、「highway=footway」の様々な種類を色々な模様に示します。歩行者が歩けない道は半透明にします。"; } meta[lang=nl] { title: "Stoepen en voetpaden (met alles dr'op en dr'an)"; description: "Handig voor voetgangerszaken. Visualiseert de sidewalk, sidewalk:both, sidewalk:left, en sidewalk:right tags, en tekent de verschillende highway=footway soorten met verschillende patronen. Wegen waar voetgangers niet mogen komen worden doorschijnend gemaakt."; } /* Settings. */ setting::highlight_routes { type: boolean; label: tr("Highlight ways part of trails and other hiking routes"); default: true; } setting::highlight_rwn_nodes { type: boolean; label: tr("Show the node names of recreational walking node networks"); default: true; } setting::highlight_tactile_paving { type: boolean; label: tr("Highlight ways with tactile paving"); default: true; } setting::no_foot_translucent { type: boolean; label: tr("Make ways without pedestrian access translucent"); default: true; } setting::trunk_implies_foot_no { type: boolean; label: tr("Treat trunk roads without motorroad=yes as inaccesible for pedestrians (used in combination with the translucency option)"); default: true; } setting::show_kerb { type: boolean; label: tr("Show kerb transition values on nodes"); default: true; } /* The sidewalk=*, sidewalk:both=*, sidewalk:left=*, and sidewalk:right=* tags. */ way[sidewalk]::sidewalks_right, way["sidewalk:both"]::sidewalks_right, way["sidewalk:right"]::sidewalks_right { width: 3; dashes: 5, 1; offset: min(eval(0 - 10 - (prop("width") * 0.5) - (prop("width", "default") * 0.5)), -10); } way[sidewalk]::sidewalks_left, way["sidewalk:both"]::sidewalks_left, way["sidewalk:left"]::sidewalks_left { width: 3; dashes: 5, 1; offset: max(eval(10 + (prop("width") * 0.5) + (prop("width", "default") * 0.5)), 10); } way[sidewalk=right][!"sidewalk:right"][!"sidewalk:both"]::sidewalks_right, way[sidewalk=both][!"sidewalk:right"][!"sidewalk:both"]::sidewalks_right { set sidewalk-yes; } way[sidewalk=left][!"sidewalk:left"][!"sidewalk:both"]::sidewalks_left, way[sidewalk=both][!"sidewalk:left"][!"sidewalk:both"]::sidewalks_left { set sidewalk-yes; } /* left and no mean no sidewalk on the right if sidewalk:right is not set. */ way[sidewalk=~/^(left)|(no)$/][!"sidewalk:right"][!"sidewalk:both"]::sidewalks_right { set sidewalk-no; } /* right and no mean no sidewalk on the left if sidewalk:left is not set. */ way[sidewalk=~/^(right)|(no)$/][!"sidewalk:left"][!"sidewalk:both"]::sidewalks_left { set sidewalk-no; } way[sidewalk=separate][!"sidewalk:right"][!"sidewalk:both"]::sidewalks_right { set sidewalk-separate; } way[sidewalk=separate][!"sidewalk:left"][!"sidewalk:both"]::sidewalks_left { set sidewalk-separate; } /* More specific values can override the general sidewalk=* tag. */ way["sidewalk:both"=yes][!"sidewalk:left"]::sidewalks_left { set sidewalk-yes; } way["sidewalk:both"=yes][!"sidewalk:right"]::sidewalks_right { set sidewalk-yes; } way["sidewalk:both"=no][!"sidewalk:left"]::sidewalks_left { set sidewalk-no; } way["sidewalk:both"=no][!"sidewalk:right"]::sidewalks_right { set sidewalk-no; } way["sidewalk:both"=separate][!"sidewalk:left"]::sidewalks_left { set sidewalk-separate; } way["sidewalk:both"=separate][!"sidewalk:right"]::sidewalks_right { set sidewalk-separate; } /* sidewalk:left and sidewalk:right are more specific than sidewalk:both, so they override previous values. */ way["sidewalk:left"=yes]::sidewalks_left { set sidewalk-yes; } way["sidewalk:right"=yes]::sidewalks_right { set sidewalk-yes; } way["sidewalk:left"=no]::sidewalks_left { set sidewalk-no; } way["sidewalk:right"=no]::sidewalks_right { set sidewalk-no; } way["sidewalk:left"=separate]::sidewalks_left { set sidewalk-separate; } way["sidewalk:right"=separate]::sidewalks_right { set sidewalk-separate; } /* Styling. */ way.sidewalk-yes::sidewalks_left { color: #00cc00; } way.sidewalk-yes::sidewalks_right { color: #00cc00; } way.sidewalk-separate::sidewalks_left { color: #00aa00; dashes: 5, 10; opacity: 0.7; } way.sidewalk-separate::sidewalks_right { color: #00aa00; dashes: 5, 10; opacity: 0.7; } way.sidewalk-no::sidewalks_left { color: #ff0000; opacity: 0.5; } way.sidewalk-no::sidewalks_right { color: #ff0000; opacity: 0.5; } /* Values of kerb=* when used on nodes part of a way. */ node|z-21[kerb][setting("show_kerb")] { symbol-shape: circle; symbol-fill-color: #636363; symbol-size: 10; symbol-stroke-width: 1; symbol-stroke-color: #d3d3d3; } node|z-19[kerb][setting("show_kerb")] { symbol-shape: square; symbol-size: 4; symbol-stroke-width: 0; } node|z-21[kerb=raised][setting("show_kerb")] { symbol-fill-color: #933434; symbol-stroke-color: #e8bfbf; } node|z-21[kerb=lowered][setting("show_kerb")] { symbol-fill-color: #34938a; symbol-stroke-color: #bfe8e5; } node|z-21[kerb=rolled][setting("show_kerb")] { symbol-fill-color: #935c34; symbol-stroke-color: #e8d0bf; } node|z-21[kerb=flush][setting("show_kerb")] { symbol-fill-color: #349340; symbol-stroke-color: #bfe8c4; } node|z-21[kerb=yes][setting("show_kerb")] { symbol-fill-color: #848484; symbol-stroke-color: #f0f0f0; } node|z-21[kerb=no][setting("show_kerb")] { symbol-fill-color: #363636; symbol-stroke-color: #adadad; } node|z21-[kerb][setting("show_kerb")] { icon-image: kerb-other.svg; } node|z22-[kerb][setting("show_kerb")] { icon-width: 32; } node|z21-[kerb=raised][setting("show_kerb")] { icon-image: kerb-raised.svg; } node|z21-[kerb=lowered][setting("show_kerb")] { icon-image: kerb-lowered.svg; } node|z21-[kerb=rolled][setting("show_kerb")] { icon-image: kerb-rolled.svg; } node|z21-[kerb=flush][setting("show_kerb")] { icon-image: kerb-flush.svg; } node|z21-[kerb=yes][setting("show_kerb")] { icon-image: kerb-yes.svg; } node|z21-[kerb=no][setting("show_kerb")] { icon-image: kerb-no.svg; } /* Styling of other related highways. */ way[highway=footway] { color: #00cc00; width: 1; } way[highway=footway][footway=sidewalk] { width: 3; } way[highway=pedestrian] { width: 5; } way[highway=footway][footway=crossing] { width: 3; color: #00aa80; dashes: 3, 6; } way|z19-[highway=footway][footway=crossing] { width: 2; color: #00aa80; dashes: none; } /* Don't show the dashes on the side for continous crossings, because there the road crosses the sidewalk, rather than the other way around. */ way|z19-[highway=footway][footway=crossing]["crossing:continuous"!=yes]::sidewalks_left { offset: 11.5; width: 2; color: #00aa80; dashes: 5; } way|z19-[highway=footway][footway=crossing]["crossing:continuous"!=yes]::sidewalks_right { offset: -11.5; width: 2; color: #00aa80; dashes: 5; } way[highway=footway][footway=traffic_island] { width: 3; color: #00aa80; } way|z19-[highway=footway][footway=island], way|z19-[highway=footway][footway=traffic_island] { width: 2; color: #00aa80; } way|z19-[highway=footway][footway=island]::sidewalks_left, way|z19-[highway=footway][footway=traffic_island]::sidewalks_left { offset: 10; width: 5; color: #00aa80; dashes: 5; } way|z19-[highway=footway][footway=island]::sidewalks_right, way|z19-[highway=footway][footway=traffic_island]::sidewalks_right { offset: -10; width: 5; color: #00aa80; dashes: 5; } way[highway=footway][footway=link] { width: 3; color: #69aa00; dashes: 2, 4; } way[highway=footway][footway=alley], way[highway=footway][footway=access_aisle], way[highway=footway][footway=access] { width: 2; dashes: 5, 10; } /* highway=crossing, minimal extensions. */ node|z21-[highway=crossing]["crossing:continuous"=yes]::crossing_bg { symbol-shape: hexagon; symbol-fill-color: none; symbol-size: 40; symbol-stroke-width: 2; symbol-stroke-color: #00aa80; object-z-index: -0.9; } /* tactile paving. */ way[tactile_paving=yes]::tactile_paving_bg, way[tactile_paving=contrasted]::tactile_paving_bg, way[tactile_paving=primitive]::tactile_paving_bg, way[tactile_paving=partial]::tactile_paving_bg { set has-tactile-paving; } way[setting("highlight_tactile_paving")].has-tactile-paving::tactile_paving_bg { width: 7; color: white; opacity: 0.8; object-z-index: -0.8; } way[highway=pedestrian][setting("highlight_tactile_paving")].has-tactile-paving::tactile_paving_bg { width: 9; } /* Highlight walking routes. */ relation[type=route][route=foot] > way[setting("highlight_routes")]::walking_route_bg, relation[type=route][route=hiking] > way[setting("highlight_routes")]::walking_route_bg { width: 20; opacity: 0.3; color: #b4ffad; object-z-index: -1.0; } relation[type=route][route=foot]["network:type"=node_network] > way[setting("highlight_routes")]::walking_route_bg, relation[type=route][route=hiking]["network:type"=node_network] > way[setting("highlight_routes")]::walking_route_bg { width: 20; opacity: 0.3; color: #adb8ff; object-z-index: -1.0; } /* For rwn node networks show the node number. */ relation[type=network]["network:type"=node_network] > node[rwn_ref][setting("highlight_rwn_nodes")]::walking_route_fg { symbol-shape: circle; symbol-fill-color: #ffffff; symbol-size: 40; symbol-stroke-width: 2; symbol-stroke-color: #555555; text: "rwn_ref"; /* Scale the text based on the length of the node reference. These tend to be short (between 1 and 4 characters), but longer ones should render nicely too. */ font-size: eval(18 - max(min(length(tag("rwn_ref")), 6), 2) * 1.3); text-anchor-horizontal: center; text-anchor-vertical: center; text-color: #000000; /* The halo is for longer node references: they will overlap with the circle but remain legible. */ text-halo-color: #ffffff; text-halo-radius: 2; major-z-index: 5.0; } /* Make ways with no pedestrian access translucent. this makes it easier to focus on the ways that do permit pedestrians, and shows whether or not pedestrian access is allowed at a glance. `highway=motorway`, `highway=motorway_link`, and `highway=busway` imply `foot=no`. for `highway=trunk` and `highway=trunk_link` this may be locale dependent. For this reason this style inlcudes a setting which can configure behaviour for the latter. */ way[foot=yes], way[foot=permissive], way[foot=designated] { /* This overrides access=* below. */ set foot-has-access; } way[motorroad=yes][setting("no_foot_translucent")]!.foot-has-access::core_motorroad { /* Motorroad casing is in a separate layer. */ opacity: 0.3; } way[access=no][setting("no_foot_translucent")]!.foot-has-access, way[access=private][setting("no_foot_translucent")]!.foot-has-access, way[highway=motorway][setting("no_foot_translucent")]!.foot-has-access, way[highway=motorway_link][setting("no_foot_translucent")]!.foot-has-access, way[highway=trunk][setting("no_foot_translucent")][setting("trunk_implies_foot_no")]!.foot-has-access, way[highway=trunk_link][setting("no_foot_translucent")][setting("trunk_implies_foot_no")]!.foot-has-access, way[highway=busway][setting("no_foot_translucent")]!.foot-has-access, way[motorroad=yes][setting("no_foot_translucent")]!.foot-has-access, way[foot=use_sidepath][setting("no_foot_translucent")], way[foot=private][setting("no_foot_translucent")], way[foot=no][setting("no_foot_translucent")] { width: max(prop("width"), 1); opacity: 0.3; } way[access=no][setting("no_foot_translucent")]!.foot-has-access::core_access, way[access=private][setting("no_foot_translucent")]!.foot-has-access::core_access, way[highway=motorway][setting("no_foot_translucent")]!.foot-has-access::care_access, way[highway=motorway_link][setting("no_foot_translucent")]!.foot-has-access::care_access, way[highway=trunk][setting("no_foot_translucent")][setting("trunk_implies_foot_no")]!.foot-has-access::core_access, way[highway=trunk_link][setting("no_foot_translucent")][setting("trunk_implies_foot_no")]!.foot-has-access::core_access, way[highway=busway][setting("no_foot_translucent")]!.foot-has-access::core_access, way[foot=use_sidepath][setting("no_foot_translucent")]::core_access, way[foot=private][setting("no_foot_translucent")]::core_access, way[foot=no][setting("no_foot_translucent")]::core_access { /* ::core_access is the layer used for access restrictions in JOSM default. */ opacity: 0.3; }
Styles_SidewalksAndFootways-style.mapcss, Styles_SidewalksAndFootways.zip
Attachments (13)
-
icon.svg
(10.7 KB
) - added by 5 years ago.
Icon
-
sample.png
(370.6 KB
) - added by 5 years ago.
Sample (NOZIP)
-
silly-icon.svg
(10.7 KB
) - added by 5 years ago.
Icon
-
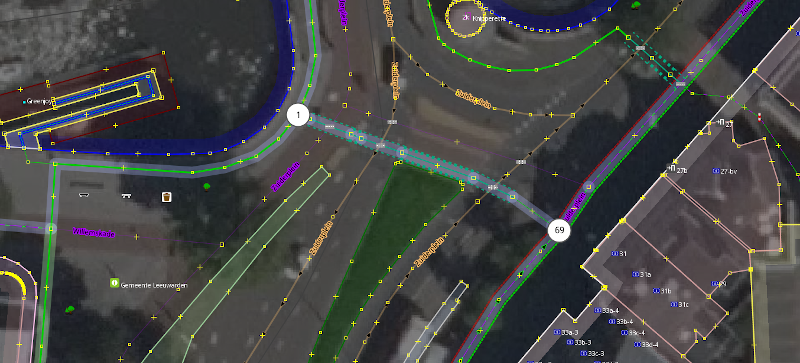
walking-routes-highlighting.png
(418.7 KB
) - added by 5 years ago.
Sample of walking route highlighting (NOZIP)
-
kerb-yes.svg
(729 bytes
) - added by 4 years ago.
kerb=yes
-
kerb-rolled.svg
(582 bytes
) - added by 4 years ago.
kerb=rolled
-
kerb-raised.svg
(568 bytes
) - added by 4 years ago.
kerb=raised
-
kerb-other.svg
(954 bytes
) - added by 4 years ago.
kerb=?
-
kerb-no.svg
(461 bytes
) - added by 4 years ago.
kerb=no
-
kerb-lowered.svg
(553 bytes
) - added by 4 years ago.
kerb=lowered
-
kerb-flush.svg
(611 bytes
) - added by 4 years ago.
kerb=flush
-
Screenshot from 2022-03-22 21-57-49.png
(779.5 KB
) - added by 4 years ago.
Sample of kerb=* (NOZIP)
-
tactile_paving.png
(95.1 KB
) - added by 3 years ago.
Tactile paving (NOZIP)
Download all attachments as: .zip