Languages:
- Deutsch
- Ελληνικά
- English
- Esperanto
- norsk bokmål
- русский
 Bench
Bench
Description
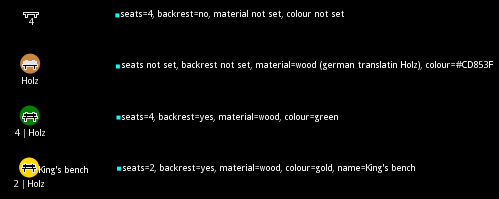
The mappaint style "Bench" displays the following bench tags: seats, material, colour, backrest.
You can use this mappaint style together with the default JOSM internal mappaint style. You can adjust the appearance in the style settings of this style.
For the materials the style uses the local translations of the internal bench preset.
For ideas/questions/bugs/suggestions or similar please write a message to Klumbumbus.
Feel free to translate this wiki page into more languages. Already translated languages see top right.
Code
meta { title: "Bench"; version: "1.1.6_2018-03-24"; description: "Displays details of bench tags."; icon: "backrest_yes.svg"; author: "Klumbumbus"; link: "https://josm.openstreetmap.de/wiki/Styles/Bench"; min-josm-version: "7450"; /* because of user settings */ } meta[lang=de] { title: "Bank"; description: "Zeigt Details von Sitzbanktags an."; link: "https://josm.openstreetmap.de/wiki/De:Styles/Bench"; } /* user settings, fits to zoom behavior of default style if set to true */ setting::hide_bench { type: boolean; label: tr("Hide at low zoom"); default: true; } /* seats and material as text (uses user language if translated via the internal bench preset) */ node[amenity=bench]::benchlayer { text-anchor-horizontal: center; text-anchor-vertical: below; font-size: 9; } node|z22-::benchlayer { font-size: 11; } node[amenity=bench][seats][!material]::benchlayer { text: seats; } node[amenity=bench][!seats][material]::benchlayer { text: tr(tag(material)); } node[amenity=bench][seats][material]::benchlayer { text: eval(concat(tag(seats), " | " ,tr(tag(material)))); } /* backrest as icon */ node[amenity=bench][backrest!=yes][backrest!=no] { icon-image: backrest_unknown.svg; } node[amenity=bench][backrest=yes] { icon-image: backrest_yes.svg; } node[amenity=bench][backrest=no] { icon-image: backrest_no.svg; } /* colour as coloured filled circle */ node[amenity=bench][colour]::benchlayer { symbol-shape: circle; symbol-stroke-opacity: 0; symbol-fill-color: eval(tag(colour)); symbol-size: 20; z-index: -1; } /* Hide on low zoom */ node|z-17[amenity=bench][setting("hide_bench")]::benchlayer { text: ""; } node|z-16[amenity=bench][setting("hide_bench")]::benchlayer { symbol-fill-opacity: 0; } node|z-16[amenity=bench][setting("hide_bench")] { icon-image: none; }
Attachments (4)
- backrest_no.svg (459 bytes ) - added by 9 years ago.
- backrest_unknown.svg (641 bytes ) - added by 9 years ago.
- backrest_yes.svg (899 bytes ) - added by 9 years ago.
-
Examples.png
(6.9 KB
) - added by 9 years ago.
Examples (NOZIP)
Download all attachments as: .zip