#11266 closed enhancement (fixed)
[Patch] Fix SVG version of JOSM logo
| Reported by: | floscher | Owned by: | floscher |
|---|---|---|---|
| Priority: | minor | Milestone: | 15.05 |
| Component: | Core | Version: | |
| Keywords: | svg logo | Cc: |
Description
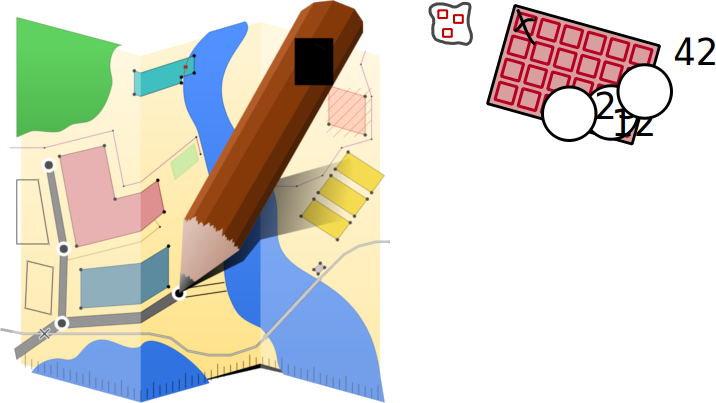
https://josm.openstreetmap.de/svn/trunk/images/logo.svg?p=8152 looks fine when viewed with a web browser or Inkscape, but when processed for example with imagemagick it produces very strange artifacts (see attachment).
I have a patch that solves this, but before supplying it here I wanted to ask, how you prefer the SVG source to be formatted: Minified (like before) or pretty formatted and indented?
Are you also interested in an SVG version of the OAuth logo (derived from http://wiki.oauth.net/w/page/12238520/Logo but with only 5kiB)?
Attachments (7)
Change History (22)
by , 11 years ago
comment:1 by , 11 years ago
| Keywords: | svg logo added |
|---|---|
| Milestone: | → 15.04 |
I'd say minified, as before. We're interested with every other svg image we can get :)
comment:2 by , 11 years ago
Great, I've now prepared the patch for you: https://github.com/floscher/josm/commit/927a01f1e9d29ade584b45742820c26eaa6624f9?short_path=e692d92 . For the raw patch see https://github.com/floscher/josm/commit/927a01f1e9d29ade584b45742820c26eaa6624f9.patch
The JOSM logo is based on https://commons.wikimedia.org/w/index.php?title=File:JOSM_Logo_2014.svg, which is in turn based on the current version in the JOSM-SVN-repo (edited by Wikimedia-user TDiamond and me).
The visual appearance has not changed (at least as far as I have noticed).
The OAuth logo is based on the logo is based on http://wiki.oauth.net/w/page/12238520/Logo as said above. I made its outline rounder (previously it was formed by cubic curves) and minified it.
comment:3 by , 11 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
| Summary: | Fix SVG version of JOSM logo → [Patch] Fix SVG version of JOSM logo |
comment:4 by , 11 years ago
I checked it and have an issue with the oauth logo - The old logo looks bad in the buttons, the new one even (a little) worse.
My suggestion:
- Can you make the oauth-logo as SVG (with the text beside it) and your new SVG. Maybe even a bit fancier, as we display this larger and have a lot of space to the right.
- Make a oauth.logo for low resolution (i.e. only a single border, the A bigger, maybe remove text completely), so that it looks good at the small buttons.
comment:5 by , 11 years ago
Also it seems the masking of the inner block somehow fails. The logo locks as if the grid is displayed completely. Maybe another black ring in front of it could help? (Preview in my version of konqueror is also missing the mask, full display is correct.)
Note: you don't need to strip the SVG too much. It's passed to svgcleaner before building the JAR file. So auto-strippable stuff (inkscape tags, ...) can remain. Only the logical changes are required.
comment:6 by , 11 years ago
Thanks for the hints, I'll improve the large logo (fix masking, add text on the side) and add a version for small display.
Yes, the grid is displayed completely, my version of konqueror (4.13.3) also displays the whole grid. It seems that Konqueror does not understand this mask (Firefox, Chrome, ImageMagick and Inkscape display it correctly, I didn't test it with Konqueror before).
comment:7 by , 11 years ago
| Milestone: | 15.04 → 15.05 |
|---|
by , 11 years ago
| Attachment: | glitches.png added |
|---|
by , 11 years ago
| Attachment: | oauth-konqueror.jpg added |
|---|
by , 11 years ago
| Attachment: | button.gif added |
|---|
comment:8 by , 11 years ago
It's been a while now, but I finally prepared a better patch. Or more precisely two variants of this patch :).
The source of the display glitches in Konqueror is the rendering engine KHTML used in Konqueror by default, which obviously can't cope with SVG masks, patterns and some other stuff, which I find quite essential for building complex SVG graphics. By the way, the OAuth-logo is not the only SVG in this repo that is not displayed correctly in Konqueror with KHTML (e.g. logo.svg, changeset.svg or lottery.svg):

If you want to view SVG in Konqueror, I'd recommend to switch to the WebKit rendering engine (e.g. under Ubuntu just issue the command sudo apt-get install kpart-webkit), then everything is fine.
Therefore as I said above, I've prepared two patches. One that removes the glitches of the OAuth logo in Konqueror, but is not so elegant (it uses a black ring in front of the grid as you suggested above). The other one is better in my eyes, but still doesn't display correctly in Konqueror:

The patch that looks ok in Konqueror with KHTML can be found here:
https://github.com/floscher/josm/commit/8c9a02da05f01414284b8c5de9de6ffaa1986509.patch
The smaller one that still has glitches in Konqueror with KHTML can be found here:
https://github.com/floscher/josm/commit/4a0e6222b470981173c0f94fbc1f5649ac79fbf2.patch
The JOSM logo still has glitches in Konqueror with KHTML, because I think it would be too much work for very little benefit. If someone feels the urge to also fix the glitches for the JOSM logo, go ahead, but I'll guarantee you that this would raise the file size significantly. I'd consider that rather a workaround for KHTMLs weak points than an improvement to the logo.
Then I've also created a patch that improves the display of icons on buttons. Previously these have been cropped by 5% both at the top and at the bottom (1px from a 20×20 icon) when hovering over the button. The patch solves this by increasing the height of all SideButtons by 2px so that the complete icon fits in when hovering:
 (right one is old, left one new)
(right one is old, left one new)
That patch can be found here: https://github.com/floscher/josm/commit/6e930a144943f7c37b48f33b3653435b13632e2f.patch
comment:9 by , 11 years ago
Hmm, Actually as the name says SideButtons are buttons for the side. They aren't meant for normal dialogs.
Regarding konqueror: I only used this as example for the same display issue in Java. Whether it works in konqueror or not I don't care if it looks ok in Java.
by , 11 years ago
comment:10 by , 11 years ago
Then I misunderstood you regarding Konqueror. I've now modified the patch again a bit and attached a screenshot below which shows how it looks in JOSM. What do you think?

Actually, the SideButtons are in use in various dialogs, even for the OK/Cancel/Help-buttons in the main Preferences dialog. Probably because the class has a convenient mechanism for adding icons. But anyway, would it be a problem to change the insets of all SideButtons, so that the icons are no longer cropped?
comment:11 by , 11 years ago
I forgot to add the links to the latest patches:
SVG-logos: https://github.com/floscher/josm/commit/0898933ae8dfa4ff5c52e7d6282ca571209beeff.patch
SideButton-insets: https://github.com/floscher/josm/commit/ccd9b508e1cf70f73fadd7e6f8b721e26fdfa918.patch
by , 11 years ago
| Attachment: | png-svg.gif added |
|---|
comment:12 by , 11 years ago
In the meantime I've also replaced some more PNGs by SVGs:

https://github.com/floscher/josm/commit/f686c164acda5077e38064b8f6dc2dff7782d396.patch




File created by ImageMagick (with command "convert logo.svg logo.png").