Languages:
- Ελληνικά
- English
- Esperanto
- français
- norsk bokmål
- Nederlands
MapCSS Tutorial
Example 1
node[amenity=restaurant]
{
icon-image: "presets/food/restaurant.svg";
text: auto;
}
|
 |
This draws a restaurant icon and a text label for each node that is tagged amenity=restaurant. The image can be specified in one of the following forms:
- absolute path
- URL
- a path relative to the current *.mapcss file
- relative path that revers to a build-in image (see Example 1). The
josm-tested.jarfile is a simple zip archive; you can extract it and use all files from theimagesfolder.
The declaration text: auto; tells JOSM to derive the text for the label automatically. At time of writing, the following tags are searched and the first one that is found will be used: "name:"+<LANG>, "name", "int_name", "ref", "operator", "brand" and "addr:housenumber". You can also pick a specific tag e.g. text: "cuisine";.
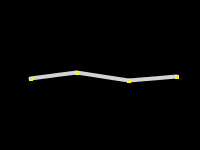
Example 2
way[highway=residential]
{
width: 4;
color: lightgray;
}
|
 |
Here we have all residential roads drawn in lightgray and with line width 4 px. Color can be given in one of the following formats:
- named color as found in this list
- html style:
#ff0000 rgb(0.0, 1.0 , 0.2)- rgb value with arguments from 0.0 to 1.0
Example 3
way[highway=living_street]
{
width: 7;
color: #c0c0c0;
dashes: 15,9;
dashes-background-color: #00ff00;
text: "name";
text-position: line;
text-offset: 9;
font-size: 12;
font-color: lightyellow;
}
|
 |
In the first part of the declarations, we define a dash pattern of gray and green. Leave out the dashes-background-color to display a broken line with no color in between the dashes.
In the second part, the name of the street (text: "name";) will be displayed along the line (text-position: line;) with a vertical offset of 9 px. An offset of 0 would render the text on top of the line.
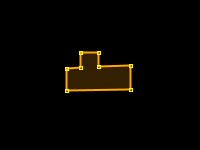
Example 4
area[building]
{
fill-color: orange;
}
|
 |
The area type selector acts on ways and multipolygon relations. The condition [building] applies to all objects that have the key building set to any value. Note that the outline of the building is painted as well, although we haven't specified any line properties. This is because JOSM will always draw at least one line element for each way. If no line properties are found, a default line element is generated.
Example 5
area[landuse=forest], area[natural=wood]
{
fill-image: "http://trac.openstreetmap.org/export/25265/applications/rendering/mapnik/symbols/forest.png";
fill-opacity: 0.8;
text: auto;
text-position: center;
}
|
 |
This shows, how you can list multiple selectors for one rule. We fill the area with a pattern, if it is tagged landuse=forest or natural=wood. The opacity is set to 0.8, where 1.0 means opaque and 0.0 is fully transparent. You can set opacity, whenever a color or an image is defined. E.g. icon-opacity for icon-image and opacity for color. A label for the object is placed in the center of the area.
See also
- the JOSM implementation reference lists the supported mapcss features in more detail.
- the tagchecker uses much of these features.
Attachments (5)
- example02.png (1.1 KB ) - added by 15 years ago.
- example03.png (2.9 KB ) - added by 15 years ago.
- example04.png (873 bytes ) - added by 15 years ago.
- example05.png (4.5 KB ) - added by 15 years ago.
- example01.png (1.4 KB ) - added by 9 years ago.
Download all attachments as: .zip


