 Parking lanes
Parking lanes
See Street_parking for the tagging description and Presets/ParkingLanes for the corresponding presets.
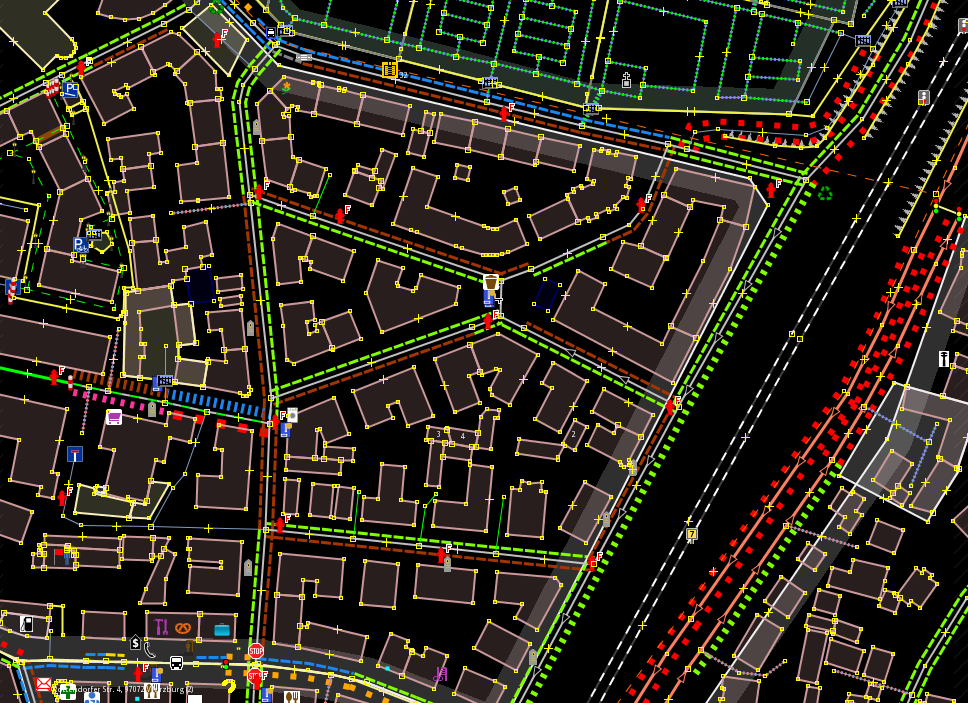
Example

(data used for image ©OpenStreetMap contributors ODbL)
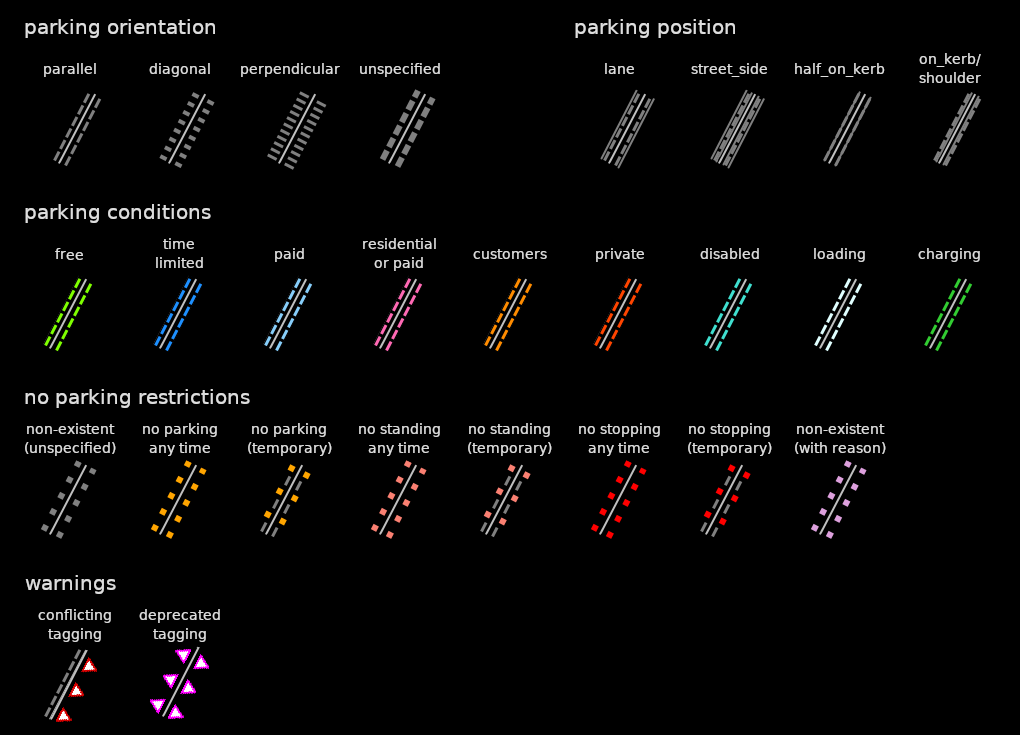
Legend

Code
meta { title: "Parking lanes"; description: "Parking lanes along roads and parking/stopping restrictions."; link: "https://josm.openstreetmap.de/wiki/Styles/ParkingLanes"; icon: "blue-sign-with-car.svg"; author: "Sebastian Klemm, Kay Drangmeister, Jeroen Hoek, riiga, Supaplex030"; version: "1.26_2024-10-14"; min-josm-version: "4399"; } meta[lang=de] { title: "Parkstreifen"; description: "Parkstreifen/Parkplätze entlang von Straßen und Park-/Halteverbote."; } meta[lang=nl] { title: "Parkeerstroken"; description: "Parkeerstroken/parkeerhavens langs wegen en parkeer-/stopbeperkingen."; } meta[lang=ru] { title: "Парковка вдоль дороги"; description: "Парковка вдоль дорог/ограничения и запреты у такой парковки"; } /*-----------*/ /* Settings. */ /*-----------*/ setting::show_warnings { type: boolean; label: tr("Show warning symbols for deprecated and incompatible tag values"); default: true; } setting::highlight_conditions { type: boolean; label: tr("Use different colours to highlight parking restrictions"); default: true; } /*-----------------------*/ /* Mark deprecated tags. */ /*-----------------------*/ way[highway][parking:lane:right]::parking_lanes_right, way[highway][parking:lane:both]::parking_lanes_right, way[highway][parking:lane:right:parallel]::parking_lanes_right, way[highway][parking:lane:both:parallel]::parking_lanes_right, way[highway][parking:lane:right:diagonal]::parking_lanes_right, way[highway][parking:lane:both:diagonal]::parking_lanes_right, way[highway][parking:lane:right:perpendicular]::parking_lanes_right, way[highway][parking:lane:both:perpendicular]::parking_lanes_right, way[highway][parking:lane:right:marked]::parking_lanes_right, way[highway][parking:lane:both:marked]::parking_lanes_right { set deprecated_type; } way[highway][parking:lane:left]::parking_lanes_left, way[highway][parking:lane:both]::parking_lanes_left, way[highway][parking:lane:left:parallel]::parking_lanes_left, way[highway][parking:lane:both:parallel]::parking_lanes_left, way[highway][parking:lane:left:diagonal]::parking_lanes_left, way[highway][parking:lane:both:diagonal]::parking_lanes_left, way[highway][parking:lane:left:perpendicular]::parking_lanes_left, way[highway][parking:lane:both:perpendicular]::parking_lanes_left, way[highway][parking:lane:left:marked]::parking_lanes_left, way[highway][parking:lane:both:marked]::parking_lanes_left { set deprecated_type; } way[highway][parking:condition:right]::parking_lanes_right, way[highway][parking:condition:both]::parking_lanes_right, way[highway][parking:condition:right:default]::parking_lanes_right, way[highway][parking:condition:both:default]::parking_lanes_right, way[highway][parking:condition:right:time_interval]::parking_lanes_right, way[highway][parking:condition:both:time_interval]::parking_lanes_right, way[highway][parking:condition:right:conditional]::parking_lanes_right, way[highway][parking:condition:both:conditional]::parking_lanes_right { set deprecated_type; } way[highway][parking:condition:left]::parking_lanes_left, way[highway][parking:condition:both]::parking_lanes_left, way[highway][parking:condition:left:default]::parking_lanes_left, way[highway][parking:condition:both:default]::parking_lanes_left, way[highway][parking:condition:left:time_interval]::parking_lanes_left, way[highway][parking:condition:both:time_interval]::parking_lanes_left, way[highway][parking:condition:left:conditional]::parking_lanes_left, way[highway][parking:condition:both:conditional]::parking_lanes_left { set deprecated_type; } /*---------------*/ /* Set warnings. */ /*---------------*/ /* Set warnings for deprecated tags. */ way[highway].deprecated_type::parking_lanes_right { set warning_deprecated; } way[highway].deprecated_type::parking_lanes_left { set warning_deprecated; } /* Tags should either document 'both' sides or 'left' and 'right' separately. */ way[highway][parking:both][parking:right]::parking_lanes_right, way[highway][parking:both:orientation][parking:right:orientation]::parking_lanes_right, way[highway][parking:both:access][parking:right:access]::parking_lanes_right, way[highway][parking:both:restriction][parking:right:restriction]::parking_lanes_right, way[highway][parking:both:fee][parking:right:fee]::parking_lanes_right, way[highway][parking:both:maxstay][parking:right:maxstay]::parking_lanes_right { set warning; } way[highway][parking:both][parking:left]::parking_lanes_left, way[highway][parking:both:orientation][parking:left:orientation]::parking_lanes_left, way[highway][parking:both:access][parking:left:access]::parking_lanes_left, way[highway][parking:both:restriction][parking:left:restriction]::parking_lanes_left, way[highway][parking:both:fee][parking:left:fee]::parking_lanes_left, way[highway][parking:both:maxstay][parking:left:maxstay]::parking_lanes_left { set warning; } /*---------------------------------------------*/ /* Style physical attributes (size and shape). */ /*---------------------------------------------*/ /* General draw order specification. */ way[highway][parking:right]::parking_lanes_right, way[highway][parking:both]::parking_lanes_right { z-index: -3; linecap: none; color: darkgray; } way[highway][parking:left]::parking_lanes_left, way[highway][parking:both]::parking_lanes_left { z-index: -3; linecap: none; color: darkgray; } /* Fallback for unspecified orientation. */ way[highway][parking:right=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_right, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_right { width: 6; dashes: 10, 4; } way[highway][parking:left=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_left, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_left { width: 6; dashes: 10, 4; } /* unspecified orientation with conditional parking restrictions (add extra layer for no stopping markers on top of parallel parkers) */ way[highway][parking:right=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:right=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right { dashes: 10, 18; } way[highway][parking:right=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:right=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional { width: 6; dashes: 6, 22; dashes-offset: 12; offset: -8; } way[highway][parking:left=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:left=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left { dashes: 10, 18; } way[highway][parking:left=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:left=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both=~/^(yes|lane|street_side|on_kerb|half_on_kerb|shoulder)$/][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional { width: 6; dashes: 6, 22; dashes-offset: 12; offset: 8; } /*-----------------------------------------------------------------*/ /* Styling for specific orientations and conditional restrictions. */ /*-----------------------------------------------------------------*/ /* parallel every time. */ way[highway][parking:right:orientation=parallel]::parking_lanes_right, way[highway][parking:both:orientation=parallel]::parking_lanes_right { width: 3; dashes: 10, 3; } way[highway][parking:left:orientation=parallel]::parking_lanes_left, way[highway][parking:both:orientation=parallel]::parking_lanes_left { width: 3; dashes: 10, 3; } /* parallel with conditional parking restrictions (add extra layer for no stopping markers on top of parallel parkers) */ way[highway][parking:right:orientation=parallel][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:right:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both:orientation=parallel][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right { dashes: 10, 16; } way[highway][parking:right:orientation=parallel][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:right:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both:orientation=parallel][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional { width: 6; dashes: 6, 20; dashes-offset: 11; offset: -8; } way[highway][parking:left:orientation=parallel][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:left:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both:orientation=parallel][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left { dashes: 10, 16; } way[highway][parking:left:orientation=parallel][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:left:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both:orientation=parallel][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both:orientation=parallel][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional { width: 6; dashes: 6, 20; dashes-offset: 11; offset: 8; } /* diagonal every time. */ way[highway][parking:right:orientation=diagonal]::parking_lanes_right, way[highway][parking:both:orientation=diagonal]::parking_lanes_right { width: 7; dashes: 4, 6; } way[highway][parking:left:orientation=diagonal]::parking_lanes_left, way[highway][parking:both:orientation=diagonal]::parking_lanes_left { width: 7; dashes: 4, 6; } /* diagonal with conditional parking restrictions (add extra layer for no stopping markers on top of parallel parkers) */ way[highway][parking:right:orientation=diagonal][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:right:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both:orientation=diagonal][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right { dashes: 4, 16; } way[highway][parking:right:orientation=diagonal][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:right:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both:orientation=diagonal][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional { width: 6; dashes: 6, 14; dashes-offset: 11; offset: -8; } way[highway][parking:left:orientation=diagonal][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:left:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both:orientation=diagonal][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left { dashes: 4, 16; } way[highway][parking:left:orientation=diagonal][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:left:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both:orientation=diagonal][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both:orientation=diagonal][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional { width: 6; dashes: 6, 14; dashes-offset: 11; offset: 8; } /* perpendicular every time. */ way[highway][parking:right:orientation=perpendicular]::parking_lanes_right, way[highway][parking:both:orientation=perpendicular]::parking_lanes_right { width: 10; dashes: 3, 4; } way[highway][parking:left:orientation=perpendicular]::parking_lanes_left, way[highway][parking:both:orientation=perpendicular]::parking_lanes_left { width: 10; dashes: 3, 4; } /* perpendicular with conditional parking restrictions (add extra layer for no stopping markers on top of parallel parkers) */ way[highway][parking:right:orientation=perpendicular][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:right:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both:orientation=perpendicular][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right, way[highway][parking:both:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right { dashes: 3, 11; } way[highway][parking:right:orientation=perpendicular][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:right:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both:orientation=perpendicular][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional, way[highway][parking:both:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_right_conditional { width: 6; dashes: 6, 8; dashes-offset: 8.5; offset: -8; } way[highway][parking:left:orientation=perpendicular][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:left:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both:orientation=perpendicular][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left, way[highway][parking:both:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left { dashes: 3, 11; } way[highway][parking:left:orientation=perpendicular][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:left:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both:orientation=perpendicular][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional, way[highway][parking:both:orientation=perpendicular][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/]::parking_lanes_left_conditional { width: 6; dashes: 6, 8; dashes-offset: 8.5; offset: 8; } /* Styling for no or separate parking. */ way[highway][parking:right=no]::parking_lanes_right, way[highway][parking:both=no]::parking_lanes_right { width: 6; dashes: 6, 12; } way[highway][parking:left=no]::parking_lanes_left, way[highway][parking:both=no]::parking_lanes_left { width: 6; dashes: 6, 12; } way[highway][parking:right=separate]::parking_lanes_right, way[highway][parking:both=separate]::parking_lanes_right { repeat-image: images/separate-flipped.svg; } way[highway][parking:left=separate]::parking_lanes_left, way[highway][parking:both=separate]::parking_lanes_left { repeat-image: images/separate.svg; } /* Support ways without physical, but legal attributes. */ way[highway][parking:right:restriction=~/^(no_parking|no_standing|no_stopping)$/][!parking:right][!parking:both]::parking_lanes_right, way[highway][parking:both:restriction=~/^(no_parking|no_standing|no_stopping)$/][!parking:right][!parking:both]::parking_lanes_right { width: 6; dashes: 6, 12; } way[highway][parking:left:restriction=~/^(no_parking|no_standing|no_stopping)$/][!parking:left][!parking:both]::parking_lanes_left, way[highway][parking:both:restriction=~/^(no_parking|no_standing|no_stopping)$/][!parking:left][!parking:both]::parking_lanes_left { width: 6; dashes: 6, 12; } way[highway][parking:right:restriction:conditional=~/(no_parking|no_standing|no_stopping)/][!parking:right][!parking:both]::parking_lanes_right_conditional, way[highway][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/][!parking:right][!parking:both]::parking_lanes_right_conditional { width: 6; dashes: 6, 20; dashes-offset: 11; offset: -8; } way[highway][parking:left:restriction:conditional=~/(no_parking|no_standing|no_stopping)/][!parking:left][!parking:both]::parking_lanes_left_conditional, way[highway][parking:both:restriction:conditional=~/(no_parking|no_standing|no_stopping)/][!parking:left][!parking:both]::parking_lanes_left_conditional { width: 6; dashes: 6, 20; dashes-offset: 11; offset: 8; } /*--------------------------------------------------------------------------*/ /* Styling for specific positions (add a second line symbolising the kerb). */ /*--------------------------------------------------------------------------*/ way[highway][parking:left=~/^(lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_left_kerb, way[highway][parking:both=~/^(lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_left_kerb { z-index: -4; width: 2; color: darkgray; } way[highway][parking:right=~/^(lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_right_kerb, way[highway][parking:both=~/^(lane|street_side|on_kerb|half_on_kerb|shoulder)$/]::parking_lanes_right_kerb { z-index: -4; width: 2; color: darkgray; } /* (add a second kerb line for street_side parking to create a "box"). */ way[highway][parking:left=street_side]::parking_lanes_left_kerb2, way[highway][parking:both=street_side]::parking_lanes_left_kerb2 { z-index: -4; width: 2; offset: 4; color: darkgray; } way[highway][parking:right=street_side]::parking_lanes_right_kerb2, way[highway][parking:both=street_side]::parking_lanes_right_kerb2 { z-index: -4; width: 2; offset: -4; color: darkgray; } way[highway][parking:left=~/^(lane|street_side)$/]::parking_lanes_left_kerb, way[highway][parking:both=~/^(lane|street_side)$/]::parking_lanes_left_kerb { offset: prop("width", parking_lanes_left) + 7; } way[highway][parking:right=~/^(lane|street_side)$/]::parking_lanes_right_kerb, way[highway][parking:both=~/^(lane|street_side)$/]::parking_lanes_right_kerb { offset: -prop("width", parking_lanes_right) - 7; } way[highway][parking:left=~/^(on_kerb|shoulder)$/]::parking_lanes_left_kerb, way[highway][parking:both=~/^(on_kerb|shoulder)$/]::parking_lanes_left_kerb { offset: 4; } way[highway][parking:right=~/^(on_kerb|shoulder)$/]::parking_lanes_right_kerb, way[highway][parking:both=~/^(on_kerb|shoulder)$/]::parking_lanes_right_kerb { offset: -4; } way[highway][parking:left=half_on_kerb]::parking_lanes_left_kerb, way[highway][parking:both=half_on_kerb]::parking_lanes_left_kerb { offset: prop("width", parking_lanes_left) / 2 + 5; } way[highway][parking:right=half_on_kerb]::parking_lanes_right_kerb, way[highway][parking:both=half_on_kerb]::parking_lanes_right_kerb { offset: -prop("width", parking_lanes_right) / 2 - 5; } /*-----------------------*/ /* Offset specification. */ /*-----------------------*/ way[highway][parking:right]::parking_lanes_right, way[highway][parking:both]::parking_lanes_right, way[highway][parking:right:orientation]::parking_lanes_right, way[highway][parking:both:orientation]::parking_lanes_right, way[highway][parking:right:restriction]::parking_lanes_right, way[highway][parking:both:restriction]::parking_lanes_right { offset: eval(-4 - (prop("width") * 0.5) - (prop("width", "default") * 0.5)); repeat-image-offset: -8; repeat-image-width: 8; repeat-image-height: 8; repeat-image-spacing: 16; } way[highway][parking:left]::parking_lanes_left, way[highway][parking:both]::parking_lanes_left, way[highway][parking:left:orientation]::parking_lanes_left, way[highway][parking:both:orientation]::parking_lanes_left, way[highway][parking:left:restriction]::parking_lanes_left, way[highway][parking:both:restriction]::parking_lanes_left { offset: eval(4 + (prop("width") * 0.5) + (prop("width", "default") * 0.5)); repeat-image-offset: 8; repeat-image-width: 8; repeat-image-height: 8; repeat-image-spacing: 16; } /*----------------------------------*/ /* Style legal attributes (colour). */ /*----------------------------------*/ /* Free parking (no fee, no maxstay, no access or parking restrictions). */ way[highway][parking:right:fee=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:fee=no][setting("highlight_conditions")]::parking_lanes_right { color: chartreuse; } way[highway][parking:left:fee=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:fee=no][setting("highlight_conditions")]::parking_lanes_left { color: chartreuse; } /* Free parking with time limit. */ way[highway][parking:right:maxstay][parking:right:maxstay!=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:maxstay][parking:both:maxstay!=no][setting("highlight_conditions")]::parking_lanes_right { color: dodgerblue; } way[highway][parking:left:maxstay][parking:left:maxstay!=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:maxstay][parking:both:maxstay!=no][setting("highlight_conditions")]::parking_lanes_left { color: dodgerblue; } way[highway][parking:right:maxstay:conditional][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:maxstay:conditional][setting("highlight_conditions")]::parking_lanes_right { color: dodgerblue; } way[highway][parking:left:maxstay:conditional][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:maxstay:conditional][setting("highlight_conditions")]::parking_lanes_left { color: dodgerblue; } /* Paid parking. */ way[highway][parking:right:fee=yes][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:fee=yes][setting("highlight_conditions")]::parking_lanes_right { color: lightskyblue; } way[highway][parking:left:fee=yes][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:fee=yes][setting("highlight_conditions")]::parking_lanes_left { color: lightskyblue; } way[highway][parking:right:fee:conditional=~/yes/][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:fee:conditional=~/yes/][setting("highlight_conditions")]::parking_lanes_right { color: lightskyblue; } way[highway][parking:left:fee:conditional=~/yes/][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:fee:conditional=~/yes/][setting("highlight_conditions")]::parking_lanes_left { color: lightskyblue; } /* Residential zone or paid parking. */ way[highway][parking:right:fee=yes][parking:right:zone][parking:right:zone!=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:right:fee=yes][parking:both:zone][parking:both:zone!=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:fee=yes][parking:right:zone][parking:right:zone!=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:fee=yes][parking:both:zone][parking:both:zone!=no][setting("highlight_conditions")]::parking_lanes_right { color: hotpink; } way[highway][parking:left:fee=yes][parking:left:zone][parking:left:zone!=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:left:fee=yes][parking:both:zone][parking:both:zone!=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:fee=yes][parking:left:zone][parking:left:zone!=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:fee=yes][parking:both:zone][parking:both:zone!=no][setting("highlight_conditions")]::parking_lanes_left { color: hotpink; } /* Customers parking. */ way[highway][parking:right:access=customers][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:access=customers][setting("highlight_conditions")]::parking_lanes_right { color: darkorange; } way[highway][parking:left:access=customers][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:access=customers][setting("highlight_conditions")]::parking_lanes_left { color: darkorange; } way[highway][parking:right:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_right { color: darkorange; } way[highway][parking:left:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_left { color: darkorange; } /* No public access. */ way[highway][parking:right:access=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:access=no][setting("highlight_conditions")]::parking_lanes_right { color: red; } way[highway][parking:left:access=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:access=no][setting("highlight_conditions")]::parking_lanes_left { color: red; } way[highway][parking:right:access:conditional=~/no/][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:access:conditional=~/no/][setting("highlight_conditions")]::parking_lanes_right { color: red; } way[highway][parking:left:access:conditional=~/no/][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:access:conditional=~/no/][setting("highlight_conditions")]::parking_lanes_left { color: red; } /* Customers parking. */ way[highway][parking:right:access=customers][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:access=customers][setting("highlight_conditions")]::parking_lanes_right { color: darkorange; } way[highway][parking:left:access=customers][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:access=customers][setting("highlight_conditions")]::parking_lanes_left { color: darkorange; } way[highway][parking:right:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_right { color: darkorange; } way[highway][parking:left:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:access:conditional=~/customers/][setting("highlight_conditions")]::parking_lanes_left { color: darkorange; } /* Disabled parking. */ way[highway][parking:right:disabled][parking:right:disabled!=no][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:disabled][parking:right:disabled!=no][setting("highlight_conditions")]::parking_lanes_right { color: turquoise; } way[highway][parking:left:disabled][parking:right:disabled!=no][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:disabled][parking:right:disabled!=no][setting("highlight_conditions")]::parking_lanes_left { color: turquoise; } way[highway][parking:right:disabled:conditional][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:disabled:conditional][setting("highlight_conditions")]::parking_lanes_right { color: turquoise; } way[highway][parking:left:disabled:conditional][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:disabled:conditional][setting("highlight_conditions")]::parking_lanes_left { color: turquoise; } /* Charging electric vehicles. */ way[highway][parking:right:restriction=charging_only][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction=charging_only][setting("highlight_conditions")]::parking_lanes_right { color: limegreen; } way[highway][parking:left:restriction=charging_only][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction=charging_only][setting("highlight_conditions")]::parking_lanes_left { color: limegreen; } way[highway][parking:right:restriction:conditional=~/charging_only/][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction:conditional=~/charging_only/][setting("highlight_conditions")]::parking_lanes_right { color: limegreen; } way[highway][parking:left:restriction:conditional=~/charging_only/][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction:conditional=~/charging_only/][setting("highlight_conditions")]::parking_lanes_left { color: limegreen; } /* Loading zone. */ way[highway][parking:right:restriction=loading_only][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction=loading_only][setting("highlight_conditions")]::parking_lanes_right { color: lightcyan; } way[highway][parking:left:restriction=loading_only][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction=loading_only][setting("highlight_conditions")]::parking_lanes_left { color: lightcyan; } way[highway][parking:right:restriction:conditional=~/loading_only/][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction:conditional=~/loading_only/][setting("highlight_conditions")]::parking_lanes_right { color: lightcyan; } way[highway][parking:left:restriction:conditional=~/loading_only/][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction:conditional=~/loading_only/][setting("highlight_conditions")]::parking_lanes_left { color: lightcyan; } /* Non-existent parking lanes with physical reason */ way[highway][parking:right=no][parking:right:reason][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:right=no][parking:both:reason][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both=no][parking:right:reason][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both=no][parking:both:reason][setting("highlight_conditions")]::parking_lanes_right { color: plum; } way[highway][parking:left=no][parking:left:reason][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:left=no][parking:both:reason][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both=no][parking:left:reason][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both=no][parking:both:reason][setting("highlight_conditions")]::parking_lanes_left { color: plum; } /* No parking restrictions */ way[highway][parking:right:restriction=no_parking][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction=no_parking][setting("highlight_conditions")]::parking_lanes_right { color: orange; } way[highway][parking:left:restriction=no_parking][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction=no_parking][setting("highlight_conditions")]::parking_lanes_left { color: orange; } way[highway][parking:right:restriction:conditional=~/no_parking/][setting("highlight_conditions")]::parking_lanes_right_conditional, way[highway][parking:both:restriction:conditional=~/no_parking/][setting("highlight_conditions")]::parking_lanes_right_conditional { color: orange; } way[highway][parking:left:restriction:conditional=~/no_parking/][setting("highlight_conditions")]::parking_lanes_left_conditional, way[highway][parking:both:restriction:conditional=~/no_parking/][setting("highlight_conditions")]::parking_lanes_left_conditional { color: orange; } way[highway][parking:right:restriction=no_standing][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction=no_standing][setting("highlight_conditions")]::parking_lanes_right { color: salmon; } way[highway][parking:left:restriction=no_standing][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction=no_standing][setting("highlight_conditions")]::parking_lanes_left { color: salmon; } way[highway][parking:right:restriction:conditional=~/no_standing/][setting("highlight_conditions")]::parking_lanes_right_conditional, way[highway][parking:both:restriction:conditional=~/no_standing/][setting("highlight_conditions")]::parking_lanes_right_conditional { color: salmon; } way[highway][parking:left:restriction:conditional=~/no_standing/][setting("highlight_conditions")]::parking_lanes_left_conditional, way[highway][parking:both:restriction:conditional=~/no_standing/][setting("highlight_conditions")]::parking_lanes_left_conditional { color: salmon; } way[highway][parking:right:restriction=no_stopping][setting("highlight_conditions")]::parking_lanes_right, way[highway][parking:both:restriction=no_stopping][setting("highlight_conditions")]::parking_lanes_right { color: red; } way[highway][parking:left:restriction=no_stopping][setting("highlight_conditions")]::parking_lanes_left, way[highway][parking:both:restriction=no_stopping][setting("highlight_conditions")]::parking_lanes_left { color: red; } way[highway][parking:right:restriction:conditional=~/no_stopping/][setting("highlight_conditions")]::parking_lanes_right_conditional, way[highway][parking:both:restriction:conditional=~/no_stopping/][setting("highlight_conditions")]::parking_lanes_right_conditional { color: red; } way[highway][parking:left:restriction:conditional=~/no_stopping/][setting("highlight_conditions")]::parking_lanes_left_conditional, way[highway][parking:both:restriction:conditional=~/no_stopping/][setting("highlight_conditions")]::parking_lanes_left_conditional { color: red; } /*------------------------------------------------------------------*/ /* Styling to read deprecated tags - a warning style is added later */ /*------------------------------------------------------------------*/ way[highway][parking:lane:right]::parking_lanes_right_deprecated, way[highway][parking:lane:both]::parking_lanes_right_deprecated { z-index: -3; linecap: none; } way[highway][parking:lane:left]::parking_lanes_left_deprecated, way[highway][parking:lane:both]::parking_lanes_left_deprecated { z-index: -3; linecap: none; } way[highway][parking:lane:right=parallel]::parking_lanes_right_deprecated, way[highway][parking:lane:both=parallel]::parking_lanes_right_deprecated { width: 3; dashes: 10, 2; } way[highway][parking:lane:left=parallel]::parking_lanes_left_deprecated, way[highway][parking:lane:both=parallel]::parking_lanes_left_deprecated { width: 3; dashes: 10, 2; } way[highway][parking:lane:right=perpendicular]::parking_lanes_right_deprecated, way[highway][parking:lane:both=perpendicular]::parking_lanes_right_deprecated { width: 10; dashes: 3, 4; } way[highway][parking:lane:left=perpendicular]::parking_lanes_left_deprecated, way[highway][parking:lane:both=perpendicular]::parking_lanes_left_deprecated { width: 10; dashes: 3, 4; } way[highway][parking:lane:right=diagonal]::parking_lanes_right_deprecated, way[highway][parking:lane:both=diagonal]::parking_lanes_right_deprecated { width: 7; dashes: 4, 6; } way[highway][parking:lane:left=diagonal]::parking_lanes_left_deprecated, way[highway][parking:lane:both=diagonal]::parking_lanes_left_deprecated { width: 7; dashes: 4, 6; } way[highway][parking:lane:right=marked]::parking_lanes_right_deprecated, way[highway][parking:lane:both=marked]::parking_lanes_right_deprecated { width: 3; dashes: 10, 12; } way[highway][parking:lane:left=marked]::parking_lanes_left_deprecated, way[highway][parking:lane:both=marked]::parking_lanes_left_deprecated { width: 3; dashes: 10, 12; } way[highway][parking:lane:right=separate]::parking_lanes_right_deprecated, way[highway][parking:lane:both=separate]::parking_lanes_right_deprecated { repeat-image: images/separate-flipped.svg; } way[highway][parking:lane:left=separate]::parking_lanes_left_deprecated, way[highway][parking:lane:both=separate]::parking_lanes_left_deprecated { repeat-image: images/separate.svg; } way[highway][parking:lane:right=no]::parking_lanes_right_deprecated, way[highway][parking:lane:both=no]::parking_lanes_right_deprecated { width: 6; dashes: 6, 12; } way[highway][parking:lane:left=no]::parking_lanes_left_deprecated, way[highway][parking:lane:both=no]::parking_lanes_left_deprecated { width: 6; dashes: 6, 12; } way[highway][parking:lane:right=yes]::parking_lanes_right_deprecated, way[highway][parking:lane:both=yes]::parking_lanes_right_deprecated { width: 9; dashes: 5, 5; } way[highway][parking:lane:left=yes]::parking_lanes_left_deprecated, way[highway][parking:lane:both=yes]::parking_lanes_left_deprecated { width: 9; dashes: 5, 5; } /* Support ways without lane, but with condition */ way[highway][parking:condition:right][!parking:lane:right][!parking:lane:both]::parking_lanes_right_deprecated, way[highway][parking:condition:both][!parking:lane:right][!parking:lane:both]::parking_lanes_right_deprecated { width: 4; dashes: 4; } way[highway][parking:condition:left][!parking:lane:left][!parking:lane:both]::parking_lanes_left_deprecated, way[highway][parking:condition:both][!parking:lane:left][!parking:lane:both]::parking_lanes_left_deprecated { width: 4; dashes: 4; } way[highway][parking:lane:right]::parking_lanes_right_deprecated, way[highway][parking:lane:both]::parking_lanes_right_deprecated, way[highway][parking:condition:right]::parking_lanes_right_deprecated, way[highway][parking:condition:both]::parking_lanes_right_deprecated { offset: eval(0 - 4 - (prop("width") * 0.5) - (prop("width", "default") * 0.5)); repeat-image-offset: -8; repeat-image-width: 8; repeat-image-height: 8; repeat-image-spacing: 16; } way[highway][parking:lane:left]::parking_lanes_left_deprecated, way[highway][parking:lane:both]::parking_lanes_left_deprecated, way[highway][parking:condition:left]::parking_lanes_left_deprecated, way[highway][parking:condition:both]::parking_lanes_left_deprecated { offset: eval(4 + (prop("width") * 0.5) + (prop("width", "default") * 0.5)); repeat-image-width: 8; repeat-image-height: 8; repeat-image-offset: 8; repeat-image-spacing: 16; } way[highway][parking:condition:right=free][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=free][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: chartreuse; } way[highway][parking:condition:left=free][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=free][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: chartreuse; } way[highway][parking:condition:right=disc][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=disc][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: dodgerblue; } way[highway][parking:condition:left=disc][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=disc][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: dodgerblue; } way[highway][parking:condition:right=ticket][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=ticket][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: lightskyblue; } way[highway][parking:condition:left=ticket][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=ticket][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: lightskyblue; } way[highway][parking:condition:right=residents][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=residents][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: orangered; } way[highway][parking:condition:left=residents][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=residents][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: orangered; } way[highway][parking:condition:right=customers][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=customers][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: darkorange; } way[highway][parking:condition:left=customers][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=customers][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: darkorange; } way[highway][parking:condition:right=private][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=private][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: orangered; } way[highway][parking:condition:left=private][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=private][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: orangered; } way[highway][parking:condition:right=disabled][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=disabled][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: turquoise; } way[highway][parking:condition:left=disabled][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=disabled][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: turquoise; } way[highway][parking:condition:right=charging][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=charging][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: limegreen; } way[highway][parking:condition:left=charging][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=charging][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: limegreen; } way[highway][parking:condition:right=loading][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=loading][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: lightcyan; } way[highway][parking:condition:left=loading][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=loading][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: lightcyan; } way[highway][parking:condition:right=no_parking][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=no_parking][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: orange; } way[highway][parking:condition:left=no_parking][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=no_parking][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: orange; } way[highway][parking:condition:right=no_standing][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=no_standing][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: salmon; } way[highway][parking:condition:left=no_standing][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=no_standing][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: salmon; } way[highway][parking:condition:right=no_stopping][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=no_stopping][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: red; } way[highway][parking:condition:left=no_stopping][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=no_stopping][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: red; } way[highway][parking:condition:right=no][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=no][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: maroon; } way[highway][parking:condition:left=no][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=no][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: maroon; } way[highway][parking:condition:right=free][parking:condition:right:conditional=~/disc/][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=free][parking:condition:both:conditional=~/disc/][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: dodgerblue; } way[highway][parking:condition:left=free][parking:condition:left:conditional=~/disc/][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=free][parking:condition:both:conditional=~/disc/][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: dodgerblue; } way[highway][parking:condition:right=~/^(free|disc)$/][parking:condition:right:conditional=~/ticket/][setting("highlight_conditions")]::parking_lanes_right_deprecated, way[highway][parking:condition:both=~/^(free|disc)$/][parking:condition:both:conditional=~/ticket/][setting("highlight_conditions")]::parking_lanes_right_deprecated { color: lightskyblue; } way[highway][parking:condition:left=~/^(free|disc)$/][parking:condition:left:conditional=~/ticket/][setting("highlight_conditions")]::parking_lanes_left_deprecated, way[highway][parking:condition:both=~/^(free|disc)$/][parking:condition:both:conditional=~/ticket/][setting("highlight_conditions")]::parking_lanes_left_deprecated { color: lightskyblue; } /*-----------------*/ /* Style warnings. */ /*-----------------*/ way.warning[setting("show_warnings")]::parking_lanes_right { width: 0; repeat-image: images/warning-flipped.svg; repeat-image-offset: -12; repeat-image-width: 16; repeat-image-height: 16; repeat-image-spacing: 12; } way.warning[setting("show_warnings")]::parking_lanes_left { width: 0; repeat-image: images/warning.svg; repeat-image-offset: 12; repeat-image-width: 16; repeat-image-height: 16; repeat-image-spacing: 12; } way.warning_deprecated[setting("show_warnings")]::parking_lanes_right { repeat-image: images/warning_deprecated-flipped.svg; repeat-image-offset: -12; repeat-image-width: 16; repeat-image-height: 16; repeat-image-spacing: 12; } way.warning_deprecated[setting("show_warnings")]::parking_lanes_left { repeat-image: images/warning_deprecated.svg; repeat-image-offset: 12; repeat-image-width: 16; repeat-image-height: 16; repeat-image-spacing: 12; }
Last modified
15 months ago
Last modified on 2024-10-14T10:49:58+02:00
Attachments (4)
-
StyleParkingLanes.png
(320.9 KB
) - added by 7 years ago.
StyleParkingLanes.png (NOZIP)
-
blue-sign-with-car.svg
(4.9 KB
) - added by 5 years ago.
Icon
-
images.zip
(7.3 KB
) - added by 3 years ago.
Images (EXTRACT)
-
Legend.2.png
(84.5 KB
) - added by 3 years ago.
legend for new style (NOZIP)
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.


