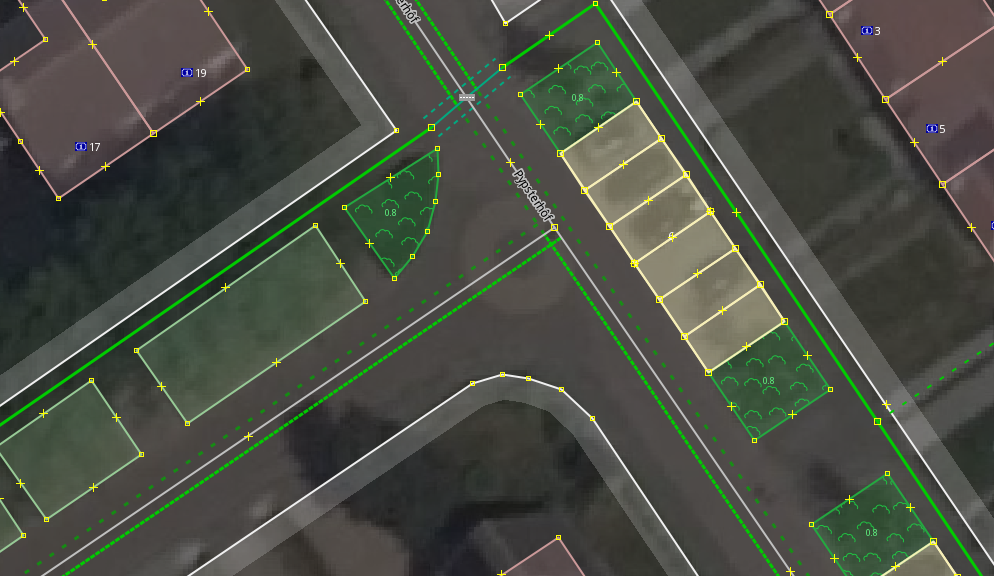
Highlights various greenery related tags — well, currently only natural=shrubbery.
Settings
This Map Paint Style can be configured to hide the value of the height tag (this is enabled by default).
This style probably misses lots of useful functionality. Please let me know if you want to modify this style (if I don't reply within a reasonable span of time, go ahead and edit this style yourself).
meta { title: "Greenery details"; description: "Highlight various cultivated greenery features, like shrubbery."; icon: "greenery-icon.svg"; author: "Jeroen Hoek"; version: "1.3_2021-08-30"; min-josm-version: "17428"; } /* Settings. */ setting::show_height_label { type: boolean; label: tr("Show the height as text on the area"); default: true; } setting::show_shape_label { type: boolean; label: tr("Show the value of shrubbery:shape as text on the area"); default: true; } /* Man-made (man-planted, cultivated, maintained) natural features. */ area::Overlay { fill-opacity: 1.0; object-z-index: 1.0; } /* Parse height into a sensible unit. */ area[natural=shrubbery][height=~/[0-9]+ m/] { height_m: get(split(" m", tag("height")), 0); } area[natural=shrubbery][height=~/[0-9]+\'/][!is_prop_set(height_m)] { /* This works. Does anyone actually use inches and feet? */ imp_parts: split("'", tag(height)); feet: eval(max(get(prop(imp_parts), 0), 0)); inches: eval(max(get(split("\"", get(prop(imp_parts), 1)), 0), 0)); height_m: eval((prop(feet) * 0.3048) + (prop(inches) * 0.0254)); } area[natural=shrubbery][height=~/[0-9]+\"/][!is_prop_set(height_m)] { imp_parts: split("\"", tag(height)); inches: eval(max(get(prop(imp_parts), 0), 0)); height_m: eval(prop(inches) * 0.0254); } area[natural=shrubbery][height=~/[0-9]+/][!is_prop_set(height_m)] { height_m: tag("height"); } /* Put density in property. */ area[natural=shrubbery]["shrubbery:density"=sparse] { density: "sparse"; } area[natural=shrubbery]["shrubbery:density"=medium] { density: "medium"; } area[natural=shrubbery]["shrubbery:density"=dense] { density: "dense"; } area[natural=shrubbery][is_prop_set(height_m)][prop(height_m) < 2.4] { height_class: "highish"; base_colour: #1CCA42; } area[natural=shrubbery][is_prop_set(height_m)][prop(height_m) < 1.6] { height_class: "medium"; base_colour: #23A940; } area[natural=shrubbery][is_prop_set(height_m)][prop(height_m) < 0.8] { height_class: "low"; base_colour: #278B3D; } area[natural=shrubbery][is_prop_set(height_m)][prop(height_m) >= 2.4] { height_class: "high"; base_colour: #12ED42; } area[natural=shrubbery][!is_prop_set(base_colour)] { base_colour: #278B3D; } area[natural=shrubbery] { fill-color: prop(base_colour); } area|z19-[natural=shrubbery][setting("show_height_label")] { text: height; font-size: 10; text-color: #5BE67A; text-position: inside; text-offset-y: 6; text-halo-color: black; text-halo-radius: 3; } area|z19-[natural=shrubbery][setting("show_shape_label")]::ShapeLabel { text: "shrubbery:shape"; font-size: 10; text-color: #5BE67A; text-position: inside; text-offset-y: -6; text-halo-color: black; text-halo-radius: 3; } area[natural=shrubbery][is_prop_set(density)][is_prop_set(height_class)] { fill-color: prop(base_colour); } area[natural=shrubbery][is_prop_set(density, default)]::Overlay { fill-image: concat(prop(density, default), ".png"); fill-opacity: 1.0; fill-extent: 10000; } /* Warnings. */ node[natural=shrubbery] { icon-image: "presets/misc/deprecated.svg"; set icon_z17; }
Last modified
4 years ago
Last modified on 2021-08-30T20:39:44+02:00
Attachments (5)
-
sample.png
(504.3 KB
) - added by 4 years ago.
Sample (NOZIP)
-
sparse.png
(82.8 KB
) - added by 4 years ago.
sparse
-
medium.png
(110.3 KB
) - added by 4 years ago.
medium
-
dense.png
(125.6 KB
) - added by 4 years ago.
dense
-
greenery-icon.svg
(8.3 KB
) - added by 4 years ago.
Icon.
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.