Andre språk:
- Ελληνικά
- English
- Esperanto
- français
- norsk bokmål
- Nederlands
MapCSS Opplæring
Eksempel 1
node[amenity=restaurant]
{
icon-image: "presets/food/restaurant.svg";
text: auto;
}
|
 |
Dette tegner et restaurantikon og en tekstetikett for hver node som er merket med amenity=restaurant. Bildet kan spesifiseres i en av følgende former:
- absolutt bane
- URL
- en bane i forhold til den nåværende *.mapcss-filen
- relativ bane som refererer til et innebygd bilde (se Eksempel 1).
josm-tested.jar-filen er et enkelt zip-arkiv; du kan pakke det ut og bruke alle filer fraimages-mappen.
Erklæringen text: auto; forteller JOSM å automatisk utlede teksten for etiketten. På tidspunktet for skriving søkes følgende tagger, og den første som finnes vil bli brukt: "name:"+<LANG>, "name", "int_name", "ref", "operator", "brand" og "addr:housenumber". Du kan også velge en spesifikk tag, for eksempel text: "cuisine";.
Eksempel 2
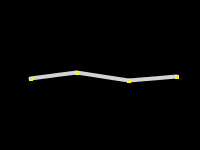
way[highway=residential]
{
width: 4;
color: lightgray;
}
|
 |
Her har vi alle boligveier tegnet i lysegrått og med linjebredde 4 piksler. Farge kan angis i ett av følgende formater:
- navngitt farge som finnes i denne listen
- html-stil:
#ff0000 rgb(0.0, 1.0 , 0.2)- rgb-verdi med argumenter fra 0.0 til 1.0
Eksempel 3
way[highway=living_street]
{
width: 7;
color: #c0c0c0;
dashes: 15,9;
dashes-background-color: #00ff00;
text: "name";
text-position: line;
text-offset: 9;
font-size: 12;
font-color: lightyellow;
}
|
 |
I den første delen av erklæringene definerer vi et strekmønster av grått og grønt. Utelat dashes-background-color for å vise en stiplet linje uten farge mellom strekene.
I den andre delen vil navnet på gaten (text: "name";) vises langs linjen (text-position: line;) med en vertikal forskyvning på 9 piksler. En forskyvning på 0 ville plassert teksten på toppen av linjen.
Eksempel 4
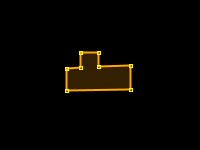
area[building]
{
fill-color: orange;
}
|
 |
area-typeselektoren virker på veier og multipolygonrelasjoner. Betingelsen [building] gjelder for alle objekter som har nøkkelen building satt til en hvilken som helst verdi. Merk at omrisset av bygningen også er malt, selv om vi ikke har spesifisert noen linjeegenskaper. Dette er fordi JOSM alltid vil tegne minst ett linjeelement for hver vei. Hvis ingen linjeegenskaper finnes, genereres et standard linjeelement.
Eksempel 5
area[landuse=forest], area[natural=wood]
{
fill-image: "http://trac.openstreetmap.org/export/25265/applications/rendering/mapnik/symbols/forest.png";
fill-opacity: 0.8;
text: auto;
text-position: center;
}
|
 |
Dette viser hvordan du kan liste flere selektorer for én regel. Vi fyller området med et mønster hvis det er merket med landuse=forest eller natural=wood. Opasiteten er satt til 0.8, hvor 1.0 betyr ugjennomsiktig og 0.0 er helt gjennomsiktig. Du kan sette opasitet når som helst en farge eller et bilde er definert. For eksempel icon-opacity for icon-image og opacity for color. En etikett for objektet plasseres i midten av området.
Se også
- JOSM implementeringsreferansen lister opp de støttede mapcss-funksjonene mer detaljert.
- taggkontrollen bruker mange av disse funksjonene.


