Opened 11 years ago
Closed 11 years ago
#11419 closed defect (fixed)
[PATCH] Basemap.at highres tiles display wrong in Downloader
| Reported by: | stoecker | Owned by: | team |
|---|---|---|---|
| Priority: | normal | Milestone: | 15.05 |
| Component: | JMapViewer | Version: | |
| Keywords: | Cc: | wiktorn |
Description
the basemap.at highres tiles 512x512 are displayed wrong in download dialog. The mapview shows them correct.
Attachments (9)
Change History (44)
comment:1 by , 11 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:2 by , 11 years ago
Why should that be needed? Display only depends on the size of the image and this is known if you have the image. So the simplest and ugliest method would be to simply scale larger images to 256x256 directly after loading. Better would be to handle them properly, so zooming looks better.
comment:3 by , 11 years ago
Yes, but before downloading an image, you need to decide, which tile you want to download. To do this you need:
- define the zoom level, at which you will be working
- calculate a grid of tiles, that you're currently showing, to download the tiles
You could do this using assumption, that tiles are of the size 256 (this is what now does TMSLayer), but then, when you showing them, you're usually[1] downscaling from 512x512 to 256x256, so you don't show extra data, that you've downloaded. And with high DPI screeens getting more popular, I see this as missed opportunity.
What I thought also, is that I could download predefined tile, to check what size it is, but I do not know, which tile to download (every provider may cover different areas at different zoom levels).
I'd like to have tile size specified only for exceptions, and keep 256 as the default.
[1] we actually have "inter-zoom-levels" (like when best zoom is 18.5, and then we actually scale tiles to 512x512, but this is different from what we do to 256x256 tiles, and will not work, if somebody would provide bigger than 512 tiles)
comment:4 by , 11 years ago
You can simply start with default 256x256 based download and display and when you get the first large image store its size and from now on switch to a highzoom method.
Independed from this the display should be correct. ATM it's distorted.
comment:5 by , 11 years ago
But this requires additional coupling. After I download the image, I need to notify the TileSource about the dimensions of downloaded image, then TileSource may change it's mind, about size of the tiles, and if it does, I need to notify the *Layer - you need to redraw and recalculate the zoomlevel, as TileSource tile dimensions changed.
What's wrong with additional imagery/tile source parameter? Clean and simple, and will be also useful for WMS - where using this parameter, you will have the possibility to choose, how big tiles you want to download (as with WMS we can set arbitrary Tile Size and different users might have different requirements).
Note: as far as I've checked, 8117 version also had this problems, so it's not like we supported it better ealier.
comment:6 by , 11 years ago
And there is one more thing, that static tile size information may help with - with autosize of memory cache size (for BufferedImages). Knowing the TileSize and Screen size, we can calculate, how many objects actually we need to cache. When this depends on what size of the image we will get sometime in future, it makes this task even more complicated.
comment:7 by , 11 years ago
I would be okay with additional tile size parameter. The first "probing" download would be a waste of bandwidth, which may be relevant for extremely slow connection.
comment:8 by , 11 years ago
After thinking a bit about it: I see no reason to adapt the handling of the hight DPI tiles. The idea of these tiles is to improve the quality of zoomed tiles, not to change the general display of zoom levels. So there should be no need to recalculate displayed zoom level or displayed tiles.
Only change should be a smoother zoom to the next zoom level. If you display different tiles based on the tile size actually the whole idea of high DPI tiles vanishes.
comment:9 by , 11 years ago
Why would you need smooth zoom just for high DPI screen, but not on a standard device? From http://www.basemap.at/wmts/1.0.0/WMTSCapabilities.xml :
<ows:Title>Basemap High DPI</ows:Title> <ows:Abstract> basemap mit 512x512px Kacheln für Unterstützung von User Endgeräten mit high dpi Displays (iPad retina, smartphones mit HD Auflösung) </ows:Abstract>
This translates to:
"basemap with 512x512px tiles for support of user devices with high dpi displays (iPad retina, smartphone with HD resolution)"
It means that the device has a high DPI, so it would be hard to read the text of normal tiles. On that device, the larger 512x512 px images would still be displayed as is (one pixel in the image = one screen pixel). Otherwise, if you scale it down to 256x256 px, you would have the same problem again (text to small).
follow-ups: 12 19 comment:10 by , 11 years ago
If I look at these two, then scaled to 256 they look pretty much the same. But the higher resolution allows smoother display for zooming and high resolution displays. Also texts look somewhat better because of better smoothing. The same was true for the high dpi tiles which Frederik rendered some time ago.
| Layer | High DPI (512x512) | Normal (256x256) |
|---|---|---|
| 8 |  | 
|
| 9 |  | 
|
As you see they are meant to be used at the same place, only with a bit better looking result.
comment:11 by , 11 years ago
What you two seem to propose ATM is to adapt the displayed zoom level based on the tile size. But that changes the whole idea of the zoom levels. Map designers choose what and how they want to display something on which zoom-level. As current devices get finer resolutions from year to year displaying old tiles requires scaling to have the same visual result. High DPI tiles prevent that. But they should not modify the way the map is displayed. Only make the final display quality better.
If that would not be true, the designers simply can go back to 256x256 and change the styles for the individual zoom levels using style for level 8 for level 9 and so on. There would be no need for High DPI tiles in that case.
follow-ups: 13 14 comment:12 by , 11 years ago
Replying to stoecker:
Also texts look somewhat better because of better smoothing.
[...]
As you see they are meant to be used at the same place, only with a bit better looking result.
It makes no sense for the server to send a 512x512 image, when it is just resized to 256x256 on the client. Instead you could have scaled the image on the server and sent the 256x256 to the client directly. If server and client use the same algorithm for resizing, then the result will be bit-by-bit identical.
If you have the impression that the text looks somewhat better in the left column, then this only means the basemap.at designers did a poor job with rendering the text on the 256x256 tiles. There is absolutely no benefit or "smoothing" when an image is displayed at half it's native size.
Replying to stoecker:
What you two seem to propose ATM is to adapt the displayed zoom level based on the tile size.
Yes.
But that changes the whole idea of the zoom levels. Map designers choose what and how they want to display something on which zoom-level. As current devices get finer resolutions from year to year displaying old tiles requires scaling to have the same visual result. High DPI tiles prevent that. But they should not modify the way the map is displayed. Only make the final display quality better.
Practical example: A normal screen resolution is 100 dpi. Now if you display the same image on a 300 dpi tablet, it will appear to be 3 times smaller. So if the rendered text in the tiles is 3 mm high on the desktop, it will be just 1 mm high on the tablet, so very hard to read. As a countermeasure, you could scale up the tiles by a factor of 3 (not supported by JOSM at the moment). But this would be a waste, as it does not make use of the full resolution of the device. It would be better, in this case, to use the 512x512 tiles and scale them up just by 50%. Then the tiles would have exactly the same size in cm on the tablet and on the desktop screen, but on the tablet it would be more detailed and sharper.
My point is: to make use of the higher details of the 512x512 tiles, you have to display it in an area that is larger than 256x256 px. One obvious choice would be to show them at their native size, 512x512 px.
If that would not be true, the designers simply can go back to 256x256 and change the styles for the individual zoom levels using style for level 8 for level 9 and so on. There would be no need for High DPI tiles in that case.
I agree that it makes no difference whether you double the tile size or stick to the 256x256 tiles and basically just shift each style by one zoom level. The result is the same. Why they chose the first method, I cannot tell. But WMTS makes no assumptions about the tile size, so there is no reason not to.
Edit:
What we can also do is wait for someone to implement the WMTS standard in full, then this discussion will probably be void.
follow-up: 16 comment:13 by , 11 years ago
Replying to bastiK:
I agree that it makes no difference whether you double the tile size or stick to the 256x256 tiles and basically just shift each style by one zoom level. The result is the same. Why they chose the first method, I cannot tell. But WMTS makes no assumptions about the tile size, so there is no reason not to.
I might be wrong, but as far as I remember my tests with 512 tiles from basemap, they had at the same level the same style. So it is reasonable to use them, if someone uses high-dpi screen (or just likes bigger font from imagery).
Edit:
What we can also do is wait for someone to implement the WMTS standard in full, then this discussion will probably be void.
We are working on WMTS implementation, but I would not assume, that every TMS will have WMTS endpoint, and with high-dpi screens getting popular, I guess that there might be some shift at tile providers to serve 512x512 tiles, so it might be, that this issue is of lesser importance than WMTS support, but in the end - it's still needed.
I have Work-in-Progress patch, that address this problem in TMSLayer, that gives the result that makes 512x512 tiles a good solution for high-dpi screens (in comparison to current implementation, where we do some downscaling). With SlippyMapBBoxChooser I'm still fighting.
follow-up: 15 comment:14 by , 11 years ago
Replying to bastiK:
Replying to stoecker:
Also texts look somewhat better because of better smoothing.
[...]
As you see they are meant to be used at the same place, only with a bit better looking result.
It makes no sense for the server to send a 512x512 image, when it is just resized to 256x256 on the client. Instead you could have scaled the image on the server and sent the 256x256 to the client directly. If server and client use the same algorithm for resizing, then the result will be bit-by-bit identical.
Only when I look at the current zoom level. But when I zoom in the result for 8.1, 8.2, ... 8.9 looks much better, as I get more and more of the resolution until for the next zoom level where the game starts again.
- With 256x256 you start at 8, expand it to double size until 9 and use the next step.
- Or you load level 9 for the 8.x zooms and scale it down and texts get unreadable.
- With 512x512 you scale down to get the same result as for 256x256, but zooming in does not upscale, butt still does downscale but with a lower factor until you reach nearly 1 for the next level.
If you handle the High-DPI tiles like the other ones by virtually shifting all tiles 1 level you'll have no advantage compared to different setups of zoom levels.
Problem here is probably, that JOSM and most Web clients mix display and zoom levels. High-DPI tiles allow to get better display when staying at the same zoom level compared to modifying the zoom levels.
What JOSM probably needs for large displays is a "display zoom factor" which changes the display scaling without changing the TMS/WMS zoom level.
follow-up: 17 comment:15 by , 11 years ago
Replying to stoecker:
Only when I look at the current zoom level. But when I zoom in the result for 8.1, 8.2, ... 8.9 looks much better, as I get more and more of the resolution until for the next zoom level where the game starts again.
- With 256x256 you start at 8, expand it to double size until 9 and use the next step.
- Or you load level 9 for the 8.x zooms and scale it down and texts get unreadable.
- With 512x512 you scale down to get the same result as for 256x256, but zooming in does not upscale, butt still does downscale but with a lower factor until you reach nearly 1 for the next level.
Yes okay, this would be a useful way to handle these 512x512 tiles on a desktop-screen with a normal resolution. But you are solving a different problem than intended by the providers: It is meant for high-DPI devices. But if you run JOSM like this on a tablet, the problems that come with the high resolution are not solved. At 8.999 it would be good, but at exact zoom levels (after right click "Snap to tile size") it is as small as with the 256x256 tiles.
If you handle the High-DPI tiles like the other ones by virtually shifting all tiles 1 level you'll have no advantage compared to different setups of zoom levels.
But no disadvantage either. With the standard 256x256 tiles, you could also download the level-9 tiles and scale them down for zoom 8.1, 8.2, ... 8.9. No difference.
Problem here is probably, that JOSM and most Web clients mix display and zoom levels. High-DPI tiles allow to get better display when staying at the same zoom level compared to modifying the zoom levels.
What JOSM probably needs for large displays is a "display zoom factor" which changes the display scaling without changing the TMS/WMS zoom level.
Yes, something like this is needed in the end. A first step could be to introduce an XML parameter "scale" for TMS. If you set "scale=0.5" it would do what you suggest and with "scale=1.5" it would look good on a device with 3 times the resolution.
comment:16 by , 11 years ago
Replying to wiktorn:
I might be wrong, but as far as I remember my tests with 512 tiles from basemap, they had at the same level the same style.
Correct, see the linked images by stoecker.
So it is reasonable to use them, if someone uses high-dpi screen (or just likes bigger font from imagery).
Yes.
We are working on WMTS implementation,
Great!
but I would not assume, that every TMS will have WMTS endpoint, and with high-dpi screens getting popular, I guess that there might be some shift at tile providers to serve 512x512 tiles, so it might be, that this issue is of lesser importance than WMTS support, but in the end - it's still needed.
Let's wait for that to happen. Anyway, I assume the handling of larger tiles for TMS will be more or less solved as a byproduct of the WMTS implementation.
follow-up: 18 comment:17 by , 11 years ago
Hello,
Yes, something like this is needed in the end. A first step could be to introduce an XML parameter "scale" for TMS. If you set "scale=0.5" it would do what you suggest and with "scale=1.5" it would look good on a device with 3 times the resolution.
Why in XML? That does not depend on the map, but on then end user device. So it would be an JOSM display option.
For XML there could be an image size option where I still fail to see a need for.
comment:18 by , 11 years ago
Replying to stoecker:
Hello,
Yes, something like this is needed in the end. A first step could be to introduce an XML parameter "scale" for TMS. If you set "scale=0.5" it would do what you suggest and with "scale=1.5" it would look good on a device with 3 times the resolution.
Why in XML?
Assuming there will also be imagery sources that send 512x512 tiles not for high-DPI, but simply stitching four 256x256 tiles of the next zoom level together. (The reason could be a better compression / download rate or whatever.)
Then it would be wrong to scale them down to 256x256 and you have to display them at full 512x512 (and scale up for zoom of 8.1, 8.2, ...). To distinguish both cases, I think it would be simpler to display tiles at their native size by default. And if you want to scale them down (like you suggest for high-DPI images), than add that explicitly as a parameter.
Also, there may be (WMTS) providers with 100x100 tiles. Then there really is no other option than to show them in a 100x100 px square on screen.
That does not depend on the map, but on then end user device. So it would be an JOSM display option.
The "scale" parameter would be just for desktop screen with standard resolution. To get the final display size of the tile (at exact zoom level), you would multiply 3 numbers: tile-size * scale * display-zoom
For XML there could be an image size option where I still fail to see a need for.
Adding it explicitly as a parameter simply makes coding much easier. If someone later extends this, so the image-size is auto-detected, this would probably be an improvement.
by , 11 years ago
| Attachment: | josm-tested.png added |
|---|
by , 11 years ago
| Attachment: | josm-propsal.png added |
|---|
by , 11 years ago
| Attachment: | josm-tested-standarddpi.png added |
|---|
comment:19 by , 11 years ago
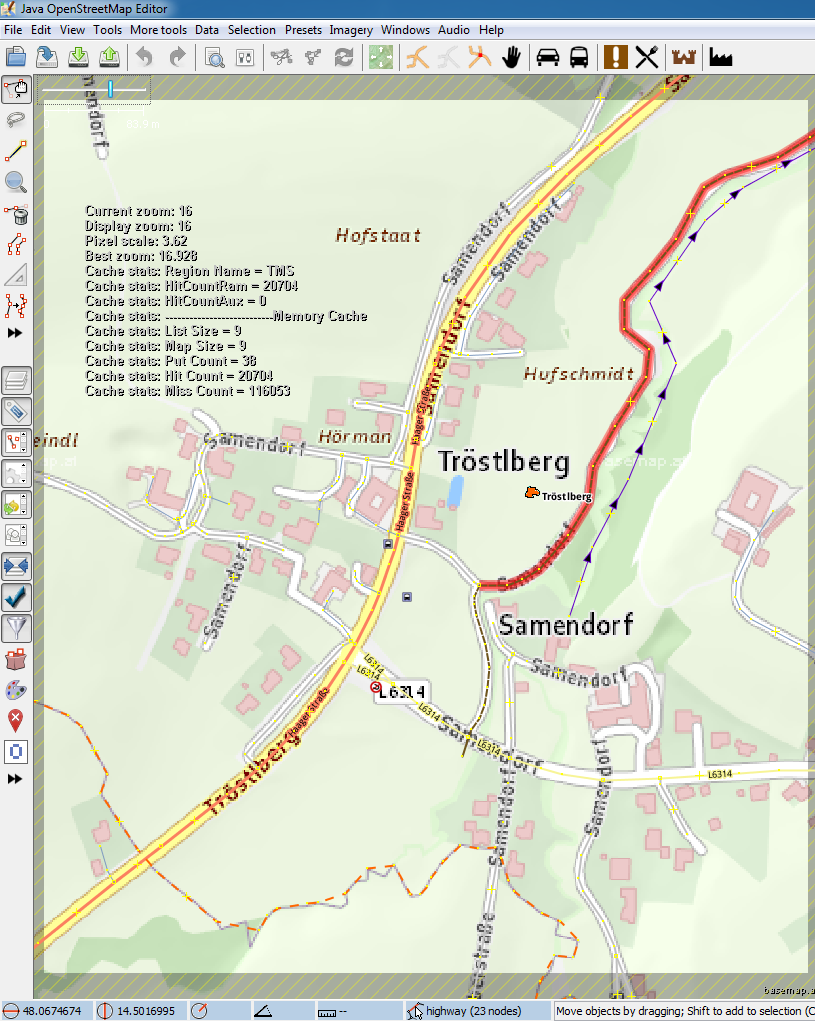
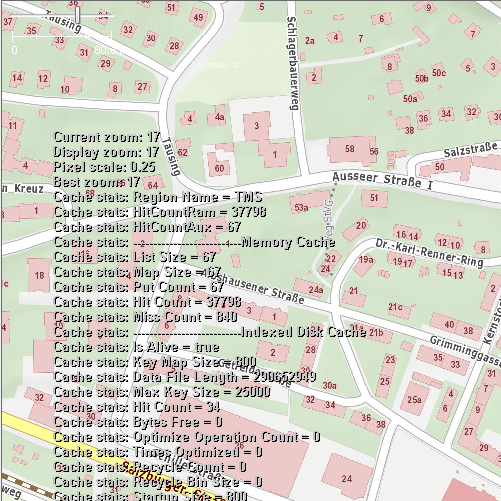
This is more less comparison of my WIP, showing :
| Current JOSM (256x256) | Current JOSM (512x512) | Target view |
|---|---|---|
 |  | 
|
From your discussion above I understood, that the fact that "Current zoom" value changes indicates, that there is some bug lurking there. But I guess, that the tile display, is what we are aiming for, when we want to work with high-dpi screen.
follow-ups: 21 22 comment:20 by , 11 years ago
Having these 3 screenshots before my eyes helps thinking. What I think, that we should have in the end is:
- have +/- the same effect, as it is now visible on
TMSLayerfor 512 tiles - center image (though I'm not sure, if we shouldn't change zoom level, from which we take the screenshots) - have a switch in preferences "High DPI screen", which would give the result as on right hand side, but the effect should be the same, regardless of the tilesource that we use
comment:21 by , 11 years ago
Replying to wiktorn:
Having these 3 screenshots before my eyes helps thinking. What I think, that we should have in the end is:
- have +/- the same effect, as it is now visible on
TMSLayerfor 512 tiles - center image (though I'm not sure, if we shouldn't change zoom level, from which we take the screenshots)- have a switch in preferences "High DPI screen", which would give the result as on right hand side, but the effect should be the same, regardless of the tilesource that we use
Sounds good to me.
comment:22 by , 11 years ago
Replying to wiktorn:
Having these 3 screenshots before my eyes helps thinking. What I think, that we should have in the end is:
- have +/- the same effect, as it is now visible on
TMSLayerfor 512 tiles - center image (though I'm not sure, if we shouldn't change zoom level, from which we take the screenshots)- have a switch in preferences "High DPI screen", which would give the result as on right hand side, but the effect should be the same, regardless of the tilesource that we use
I'd make it a "zoom factor from maybe 1 to 5", but otherwise that's what I was thinking:
- Tile layout should not change the zooming, but only the quality.
- We need a zoom function for High DPI screens independed of tiles.
- Should have a chance to affect all layers, as also the normal map layers may need increased icons, ...
by , 11 years ago
| Attachment: | josm-different-zoom-level-hires.png added |
|---|
by , 11 years ago
| Attachment: | josm-different-zoom-level-lowres.png added |
|---|
by , 11 years ago
| Attachment: | josm-same-zoom-level-hires.png added |
|---|
by , 11 years ago
| Attachment: | josm-same-zoom-level-lowres.png added |
|---|
comment:23 by , 11 years ago
I did some more thinking about this. Let's first start with clarification, what tile size change means.
Lets assume we have a 512x512 screen. It contains either 4 tiles of size 256 of 1 tile of size 512. Lets assume that we want to show whole world in the screen.
If we have tiles of size 256 we have two possiblities:
- download one tile 0/0/0 and resize it to 512x512 (pixel scale = 4 as per
TMSLayerdebug prints) - download 4 tiles, 1/0/0, 1/1/0, 1/0/1, 1/1/1, and do no resizing (pixel scale = 1)
I guess, that we should prefer the latter over the first.
If we have tiles of size 512 we can:
- download one tile 0/0/0 and do no resizing (pixel scale = 1)
- download 4 tiles, and do shrinking (pixel scale = 0.25)
And I guess, that we should prefer first over the second. If we should do that, then we should change the zooming when tile layout changes, to keep the pixel scale between desired (as code says) 0.7 and 3.
If we are to maintain the zoom level regardless of tile sizes, then when we will approach extremes (like 1024x1024 tiles or 100x100 tiles), we will either be extremely downscaling or upscaling the tiles.
My conclusion is then, that we should maintain current behaviour of tile zoom change.
For comparison, two pair of screen shots.
| Mode | Low DPI (256) | High DPI (512) |
|---|---|---|
| same zoom level |  | 
|
| different zoom level |  | 
|
With the same zoom level, artifacts because of extensive scaling are visible, and regardless of what we do, we always need to have either 1 and 0.25 or 1 and 4.
comment:24 by , 11 years ago
| Owner: | changed from to |
|---|---|
| Status: | assigned → new |
| Summary: | Basemap.at highres tiles display wrong in Downloader → [PATCH] Basemap.at highres tiles display wrong in Downloader |
I've attached the patch. Summary of changes:
- refactor
OsmMercatorclass, so it supports now multiple tile sizes. - added tile-size field to map definitions (with default value of 256)
- refactor SlippyMapBBoxChooser, so now it uses higher level abstractions to draw bbox, and removed a lot of code (and this fixes also problems with redrawing the bbox, when changing tile sources of different zoom levels)
- added some information to TMSLayer under right-click menu / Show tile info (until now it did nothing)
- added support for different tile sizes in
AbstractTMSTileSource
comment:25 by , 11 years ago
One note without checking the patch really: Please add Javadoc. Minimum: Everything new you add. Better: Add as much missing docs in any changed class as possible.
by , 11 years ago
| Attachment: | 11419_highres_tiles.patch added |
|---|
comment:27 by , 11 years ago
I commented a bit more in this patch. Mainly - I've added some JavaDocs in OsmMercator. For some, I wasn't sure, what is their purpose.
For all methods that override I skip the javadocs, as super class/interface has them. I've also added some comments in TMSLayer.getBestZoom() as it took me some time, to understand what's happening there.
follow-up: 32 comment:30 by , 11 years ago
I'm not yet happy with this. Display should nevertheless look ok, also when the tile size setting isn't given or wrong. Can you please change code so, that in these cases the tiles are rescaled properly?
comment:32 by , 11 years ago
Replying to stoecker:
I'm not yet happy with this. Display should nevertheless look ok, also when the tile size setting isn't given or wrong. Can you please change code so, that in these cases the tiles are rescaled properly?
The question is, how much of advanced features should go to JMapViewer from TMSLayer. For now I'd like to focus on getting WMS layer on par with TMS.
comment:33 by , 11 years ago
I don't want any fancy stuff. Only a "when not cared about this detail, still display it". So when assigned tile size does not fit, simply fix it by scaling, so it fits. That's my basic philosophy "it should simply work", but also "when properly defined it works better" :-).
If the best what can be done is "if current_tile_size != defined_size then scale_to_defined_size" then that's fine.
by , 11 years ago
| Attachment: | 11419_highres_tiles_fix_display.patch added |
|---|
comment:35 by , 11 years ago
| Resolution: | → fixed |
|---|---|
| Status: | new → closed |
In [o31127]. Thanks a lot for your work.



Indeed. But instead of changing how JMapViewer works, I'd just add another parameter to URL template / imagery definition, that will allow to specify different tilesize for each imagery.