Índice
Coloured buildings
Classificação de edifícios

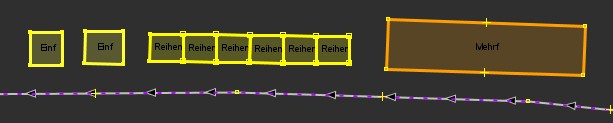
Casa Separada: building=detached
Fileira de Casas: building=terrace
Apartamentos: building=apartments
Garagem(ns): building=garage(s)

Muito geral, melhor usar os valores superiores
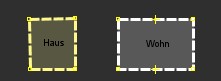
Casa: building=house
Residencial: building=residential

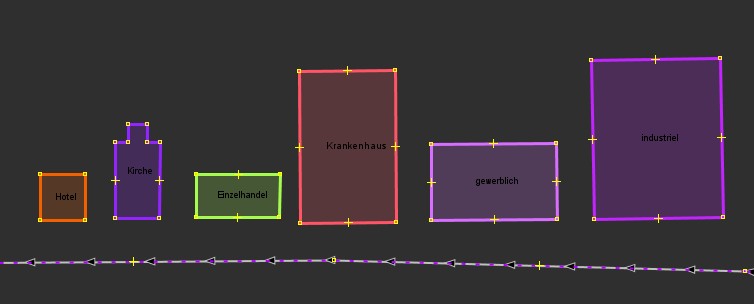
Hotel: building=hotel
Igreja: building=church, building=cathedral
Lojas: building=retail
Hospital: building=hospital
Comercial: building=commercial
Industrial: building=industrial

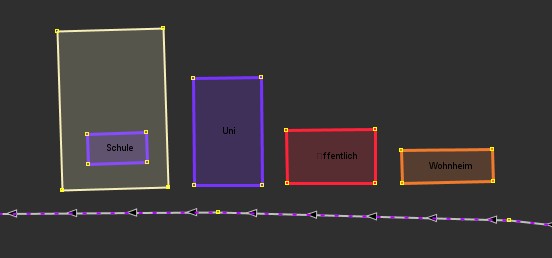
Escola (somente o edificio): building=school
Área da escola: amenity=school
Universidade: building=university
Edifício Público: building=public
Dormitório: building=dormitory

amenity com o valor da estrutura

shop com o valor do comércio

office com o valor do escritório


