| Version 1 (modified by , 2 months ago) ( diff ) |
|---|
Innholdsfortegnelse
Fargede Bygninger
Klassifisering av Bygninger

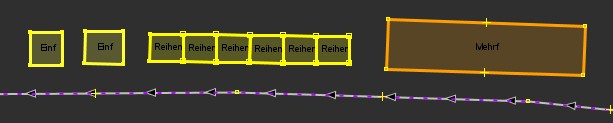
Frittstående: building=detached
Rekkehus: building=terrace
Leiligheter: building=apartments
Garasje(r): building=garage(s)

for generelt, bruk heller verdiene ovenfor
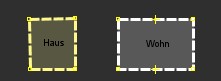
Hus: building=house
Bolig: building=residential

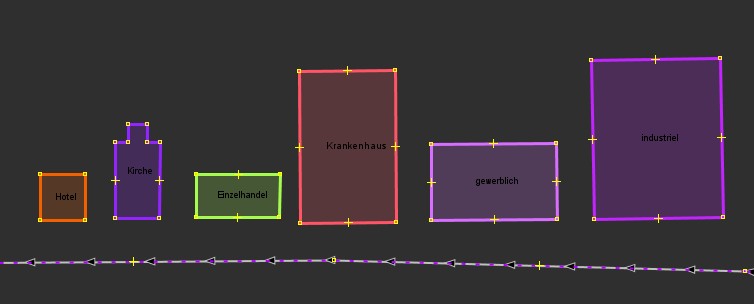
Hotell: building=hotel
Kirke: building=church, building=cathedral
Detaljhandel: building=retail
Sykehus: building=hospital
Kommersiell: building=commercial
Industriell: building=industrial

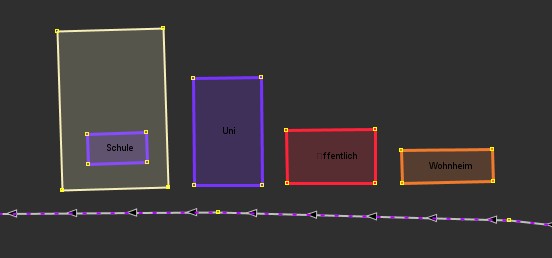
Skole (kun bygning): building=school
Skoleområde: amenity=school
Universitet: building=university
Offentlig: building=civic
Studentbolig: building=dormitory

amenity med verdien av amenity

shop med verdien av shop

office med verdien av office
Kode
meta { title: "Fargede Bygninger.de"; author: "geozeisig"; version: "1.02_2025-05-05"; description: "Stil for å klassifisere bygninger (tysk)"; link: "https://josm.openstreetmap.de/wiki/Styles/Coloured_buildings"; } meta[lang=de] { title: "Fargede Bygninger.de"; description: "Stil for bygningsklassifisering"; link: "https://josm.openstreetmap.de/wiki/De:Styles/Coloured_buildings"; } area[building=residential] { text: eval("Bolig"); text-color: black; font-size: 9; z-index: 1; color: #FFFFFF; fill-color: #FFFFFF; width: 3; dashes: 10,2; } area[building=house] { text: eval("Hus"); text-color: black; font-size: 9; z-index: 1; color: #FFF88B; fill-color: #FFF88B; width: 3; dashes: 10,2; } area[building=detached] { text: eval("Frittstående"); text-color: black; font-size: 9; z-index: 1; color: #FFFD36; fill-color: #FFFD36; width: 3; } area[building=semidetached_house] { text: eval("Tomannsbolig"); text-color: black; font-size: 9; z-index: 1; color: #FFFC00; fill-color: #FFFC00; width: 3; } area[building=terrace] { text: eval("Rekkehus"); text-color: black; font-size: 9; z-index: 1; color: #FFFC00; fill-color: #FFFC00; width: 3; } area[building=apartments] { text: eval("Leiligheter"); text-color: black; font-size: 9; z-index: 1; color: #FF9E00; fill-color: #FF9E00; width: 3; } area[building=garage] { text: eval("Garasje"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=garages] { text: eval("Garasjer"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=parking] { text: eval("Parkering"); text-color: black; font-size: 9; z-index: 1; color: #A37237; fill-color: #A37237; width: 3; } area[building=hotel] { text: eval("Hotell"); text-color: black; font-size: 9; z-index: 1; color: #F26100; fill-color: #F26100; width: 3; } area[building=commercial] { text: eval("Kommersiell"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=warehouse] { text: eval("Lager"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=toilets] { text: eval("Toalett"); text-color: black; font-size: 9; z-index: 1; color: #D76EFF; fill-color: #D76EFF; width: 3; } area[building=industrial] { text: eval("Industriell"); text-color: black; font-size: 9; z-index: 1; color: #C224FF; fill-color: #C224FF; width: 3; } area[building=church] { text: eval("Kirke"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=chapel] { text: eval("Kapell"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=mosque] { text: eval("Moske"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=synagogue] { text: eval("Synagoge"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=temple] { text: eval("Tempel"); text-color: black; font-size: 9; z-index: 1; color: #9224FF; fill-color: #9224FF; width: 3; } area[building=cathedral] { text: eval("Katedral"); text-color: black; font-size: 9; z-index: 1; color: #7D1DDD; fill-color: #7D1DDD; width: 3; } area[building=retail] { text: eval("Detaljhandel"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=supermarket] { text: eval("Supermarked"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=kiosk] { text: eval("Kiosk"); text-color: black; font-size: 9; z-index: 1; color: #A5FC4E; fill-color: #A5FC4E; width: 3; } area[building=roof] { text: eval("Tak"); text-color: black; font-size: 9; z-index: 1; color: #CBA371; fill-color: #CBA371; width: 3; } area[building=hospital] { text: eval("Sykehus"); text-color: black; font-size:10; z-index: 1; color: #FF5566; fill-color: #FF5566; width: 3; } area[building=fire_station] { text: eval("Brannstasjon"); text-color: black; font-size:10; z-index: 1; color: #FF5566; fill-color: #FF5566; width: 3; } area[amenity=hospital] { color: #FF5566; width: 3; } area[building=school] { text: eval("Skole"); text-color: black; font-size: 9; z-index: 1; color: #884CFF; fill-color: #884CFF; width: 3; } area[building=kindergarten] { text: eval("Barnehage"); text-color: black; font-size: 9; z-index: 1; color: #884CFF; fill-color: #884CFF; width: 3; } area[amenity=school] { color: #884CFF; width: 3; } area[building=university] { text: eval("Universitet"); text-color: black; font-size: 9; z-index: 1; color: #7834FF; fill-color: #7834FF; width: 2; } area[amenity=university] { color: #7834FF; width: 3; } area[building=civic] { text: eval("Offentlig"); text-color: black; font-size: 9; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; dashes: 10,2; } area[building=train_station] { text: eval("Jernbanestasjon"); text-color: black; font-size: 9; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; } area[building=dormitory] { text: eval("Studentbolig"); text-color: black; font-size: 9; z-index: 1; color: #F07B2D; fill-color: #F07B2D; width: 3; } area[building=yes][amenity][building!=church][building!=cathedral] { text: "amenity"; text-color: black; dashes: 20,4; font-size: 10; z-index: 1; color: #FF2238; fill-color: #FF2238; width: 3; } area[building=yes][shop] { text: "butikk"; text-color: black; dashes: 20,4; font-size: 10; z-index: 1; color: #3E43D2; fill-color: #3E43D2; width: 3; } area[building=yes][office] { text: "kontor"; text-color: black; font-size: 10; z-index: 1; color: #39D237; fill-color: #39D237; width: 3; dashes: 20,4; } /* fremhev feil skolebygninger */ way[building=yes][amenity=school] { text: eval("sett building=school"); font-size: 12; z-index: 1; color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; } /* fremhev feil kirke */ way[building=yes][amenity=place_of_worship] { text: eval("sett building=church"); font-size: 12; z-index: 1; color: red; width: 5; dashes: 20,4; dashes-background-color: #FFFF00; }
Nb:Styles_Coloured_buildings-style.mapcss, Nb:Styles_Coloured_buildings.zip


